Visual Studio Code is a popular editor utilized by developers all across the globe. This amazing software is designed by Microsoft as the first cross-platform IDE that can be used on Linux, Mac, and Windows.
Considering the emergence of cross-platform applications, many programmers utilize Visual Studio Code for personal or commercial applications. But, are you able to maximize your efficiency with the help of this editor?
We can help you!
We have found the best 11 tricks for Visual Studio Code. Start using your keyboard more and reduce the time spent on a project by multiple hours. Dive in and start exploring these keyboard shortcuts for Visual Studio Code.
Top 11 Visual Studio Code Shortcuts That You Need to Know
Here are the top 11 visual studio code shortcuts that every developer should know. While working, these shortcuts can save you time and boost your productivity.
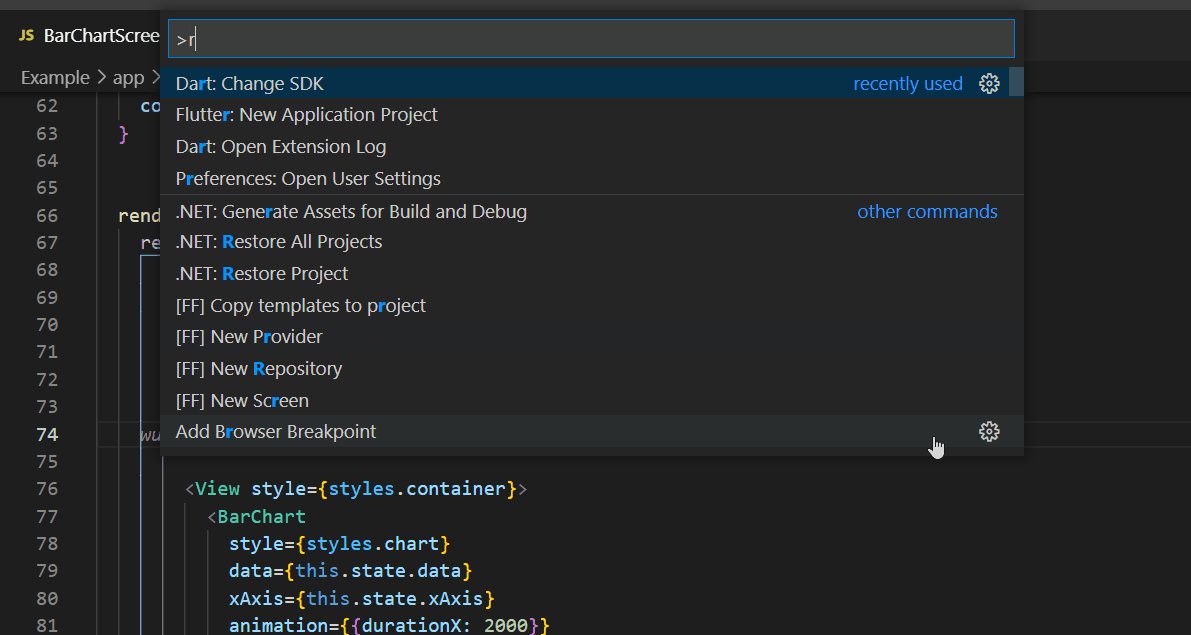
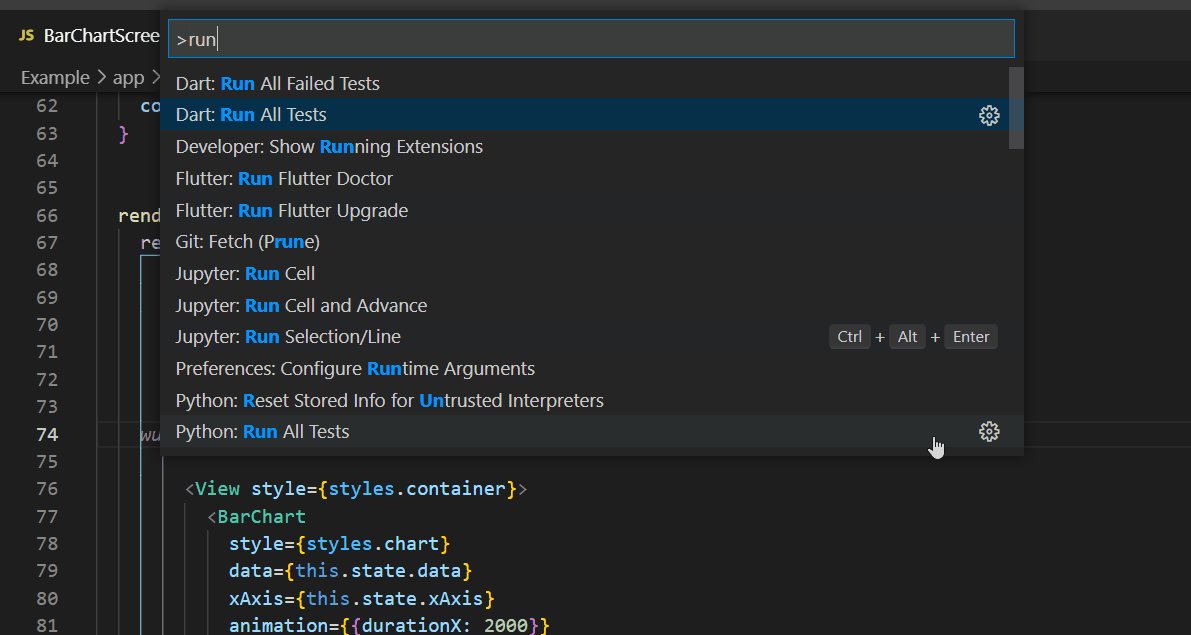
1. Command Palette
Windows: CTRL+SHIFT+P
Mac: CMD+SHIFT+P
With the help of a command palette, you can access your commands according to your current context. You just need to type a keyword related to the command and find it, instead of navigating menus after menus.
Here, you can also find key bindings relevant to every command.

2. Quick Open
Windows: CTRL+P
Mac: CMD+P
With the help of this Visual Studio Code shortcut, you can open files rapidly. After this, you just need to use the down and up arrows on your keyboard to find the file that you need to open. When you find it, hit the right arrow key.
This action will help you open the selected file, which will go in the background while you can keep opening new files.

3. Toggle Sidebar
Windows: CTRL+B
Mac: CMD+B
Sometimes while writing the code, you want to use the full width of the editor. Simple enough, just use this shortcut to hide or show your sidebar quickly. This will give you full width of the editor.

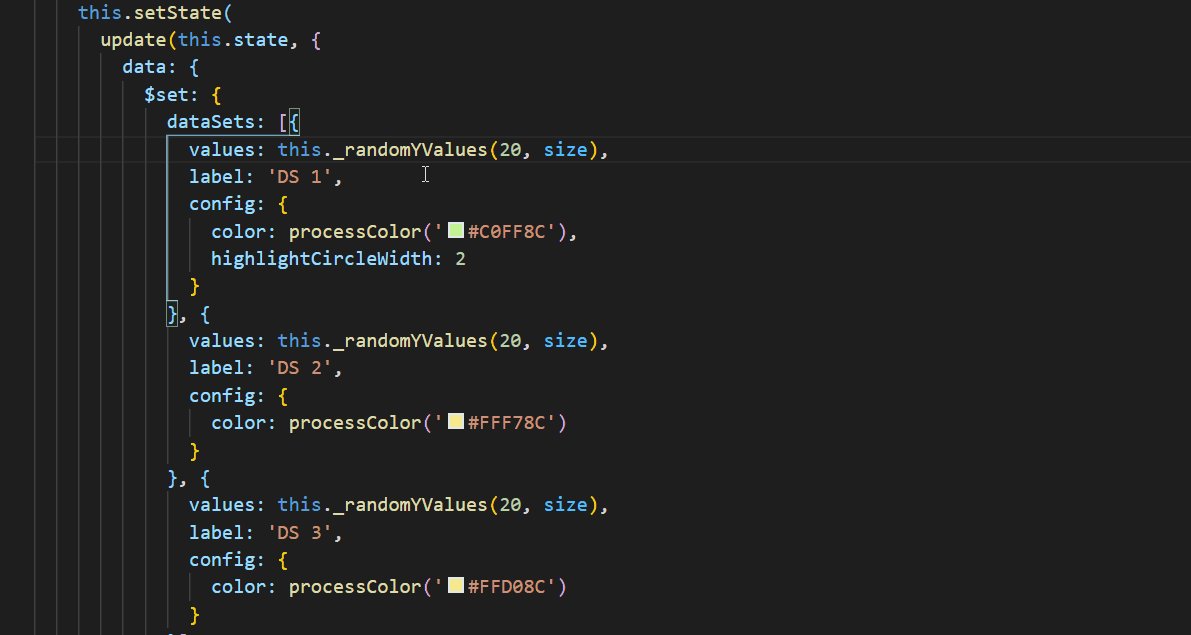
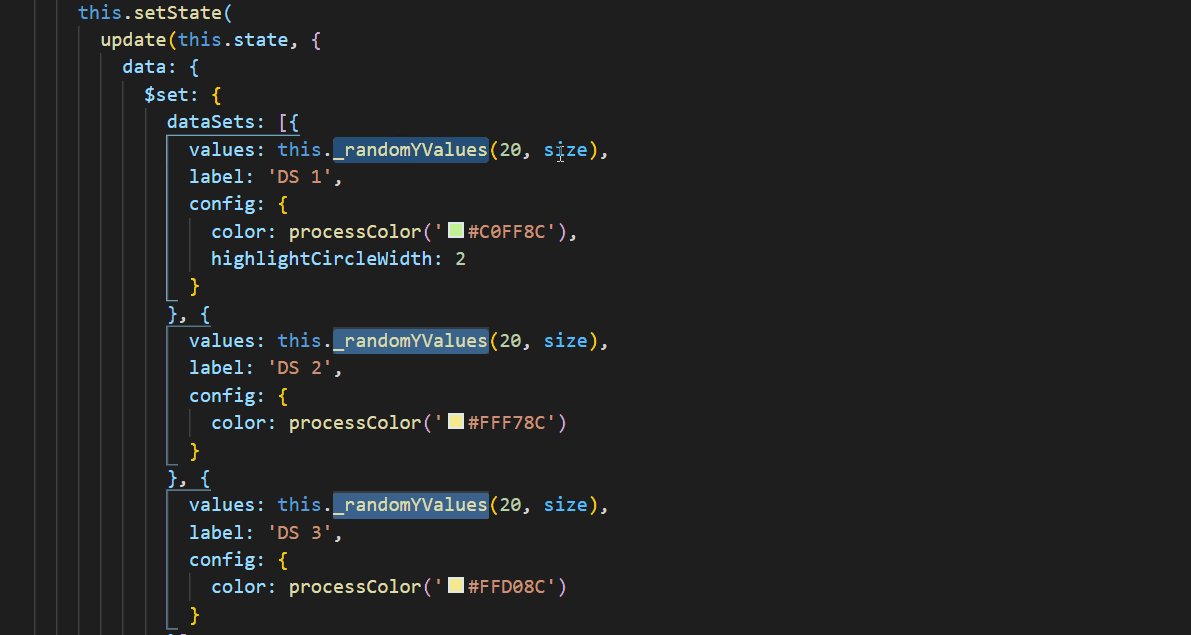
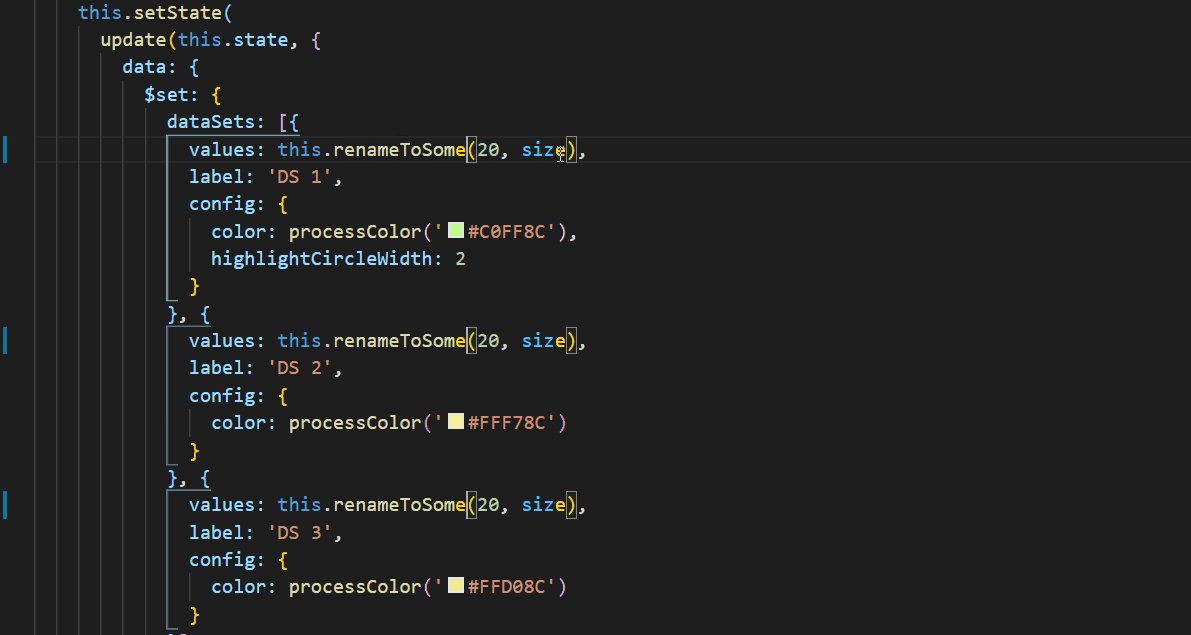
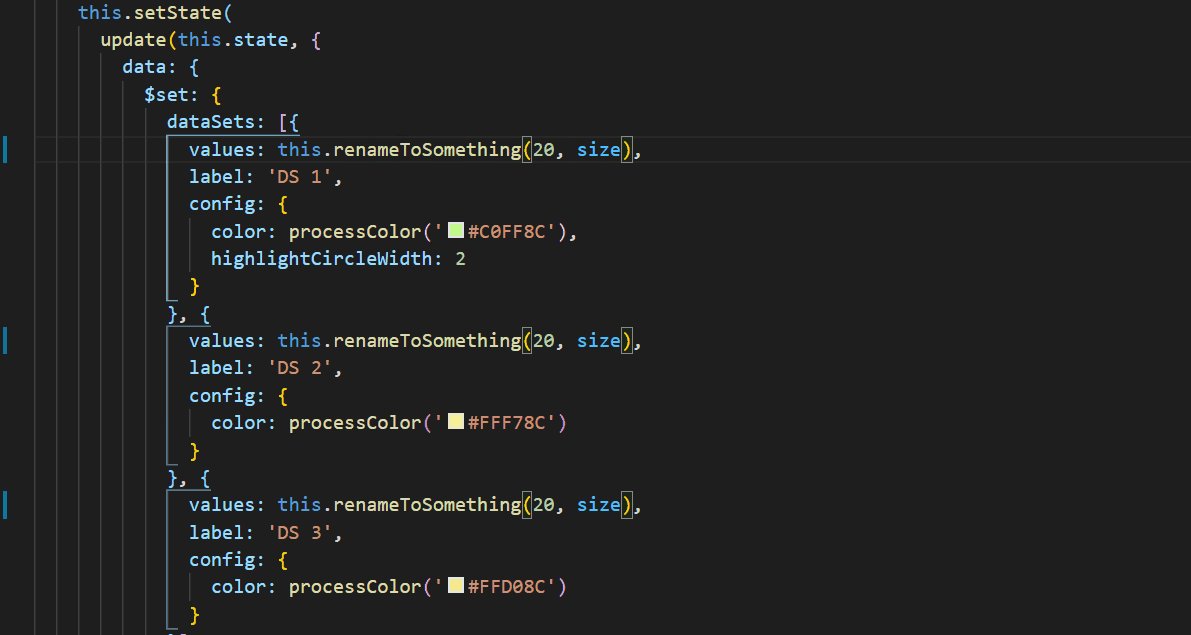
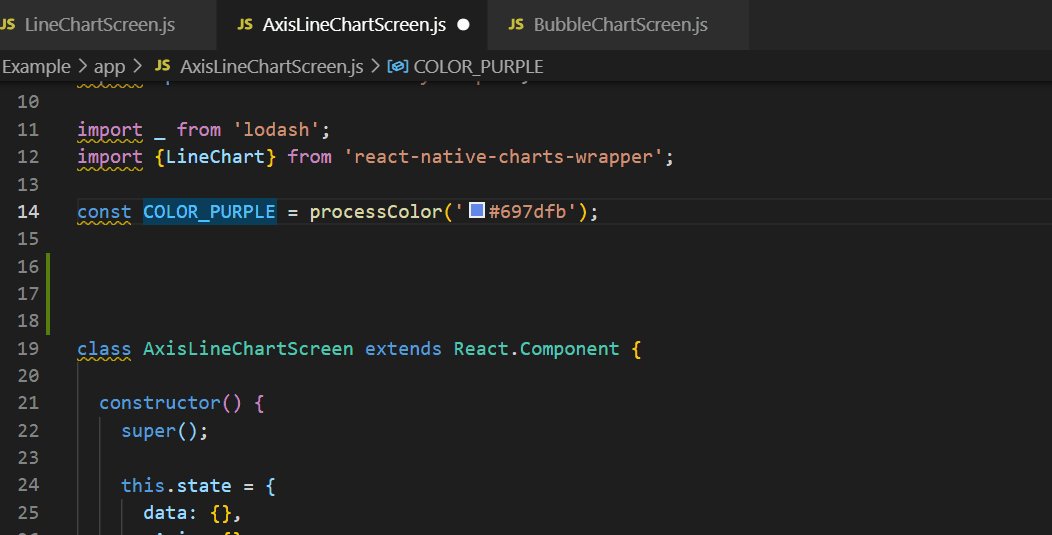
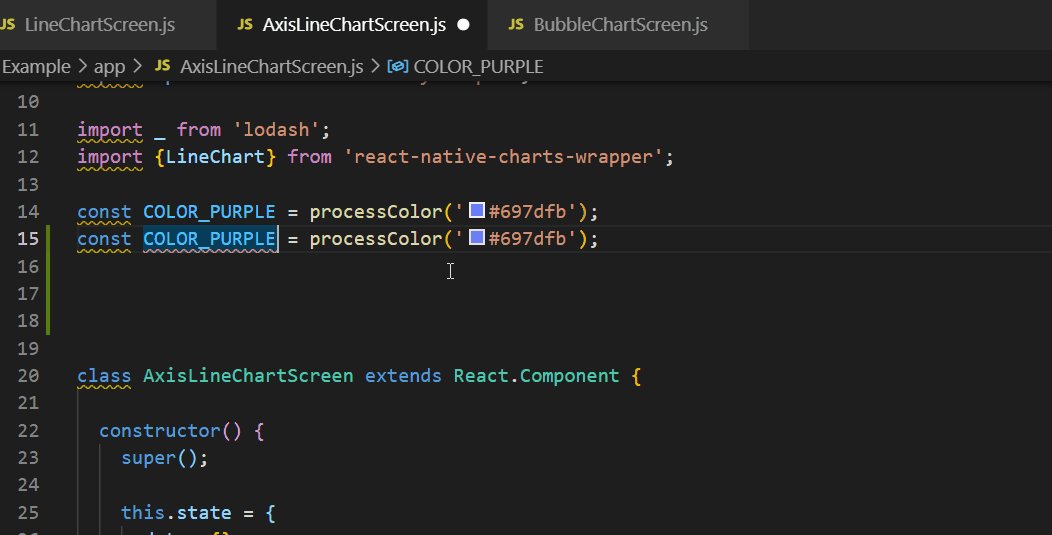
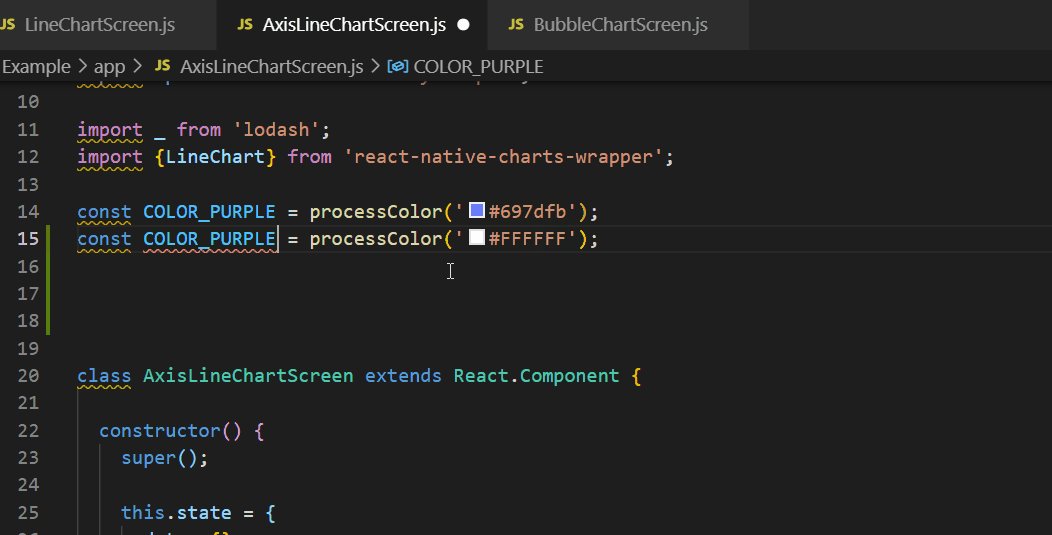
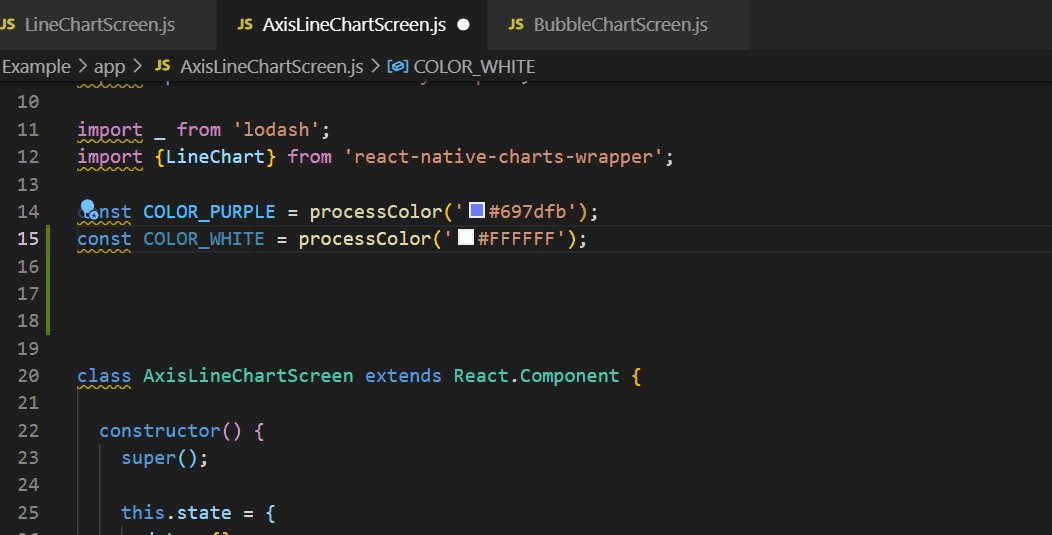
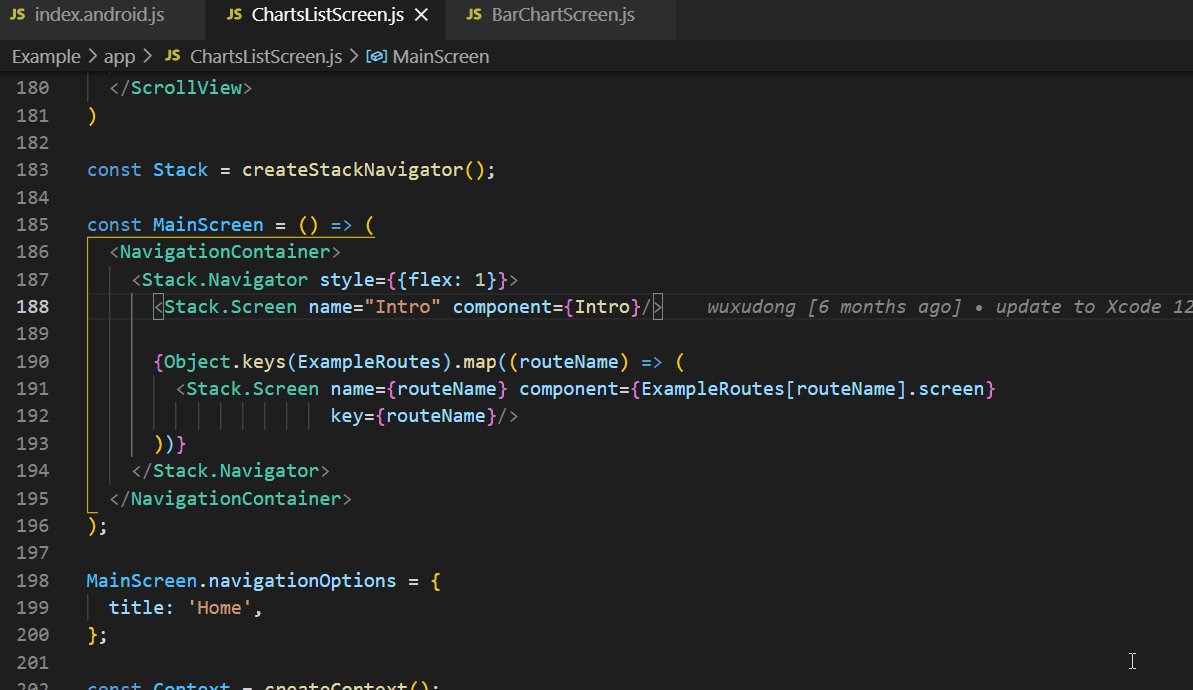
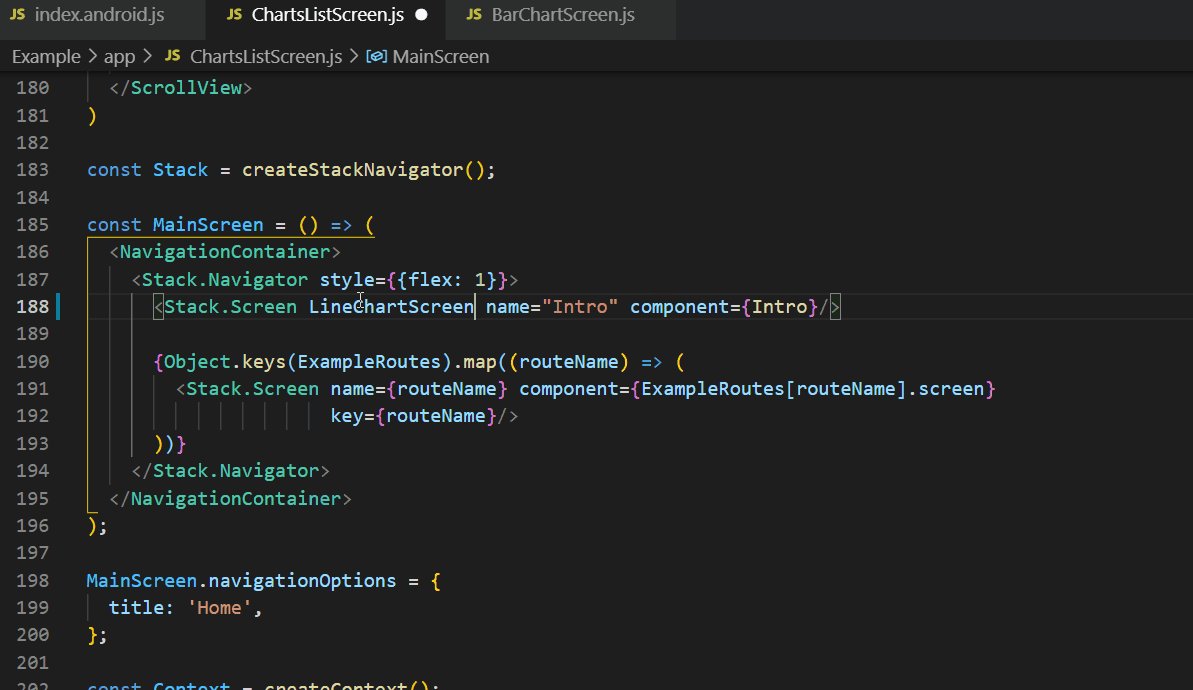
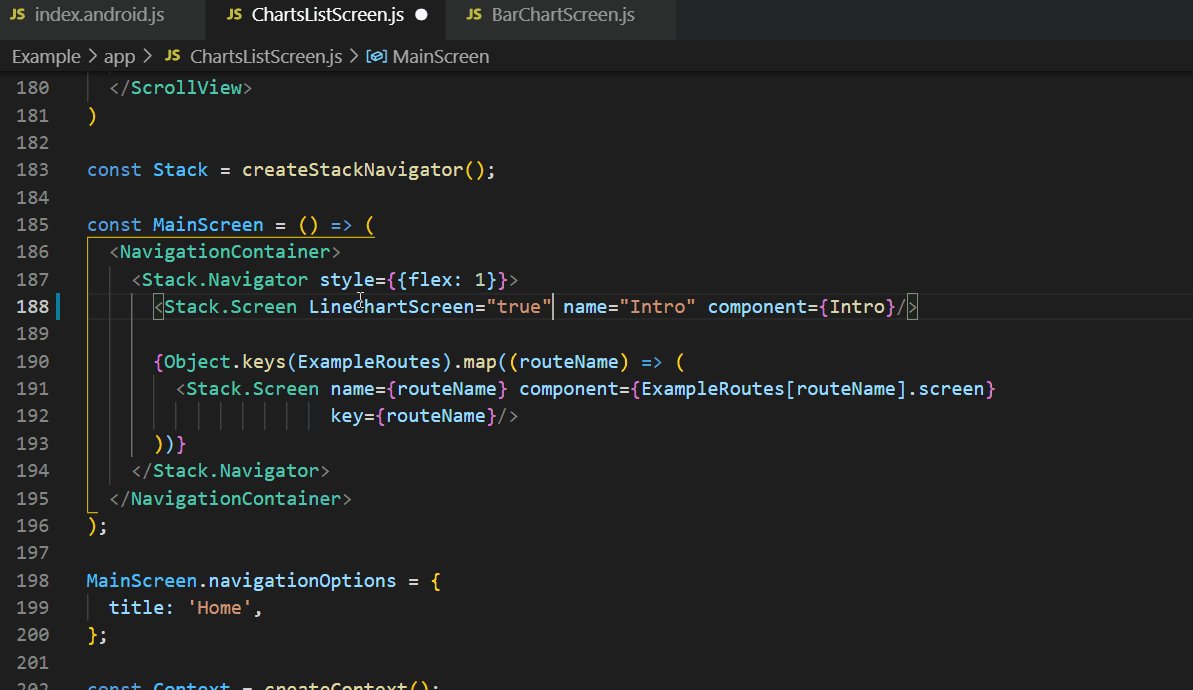
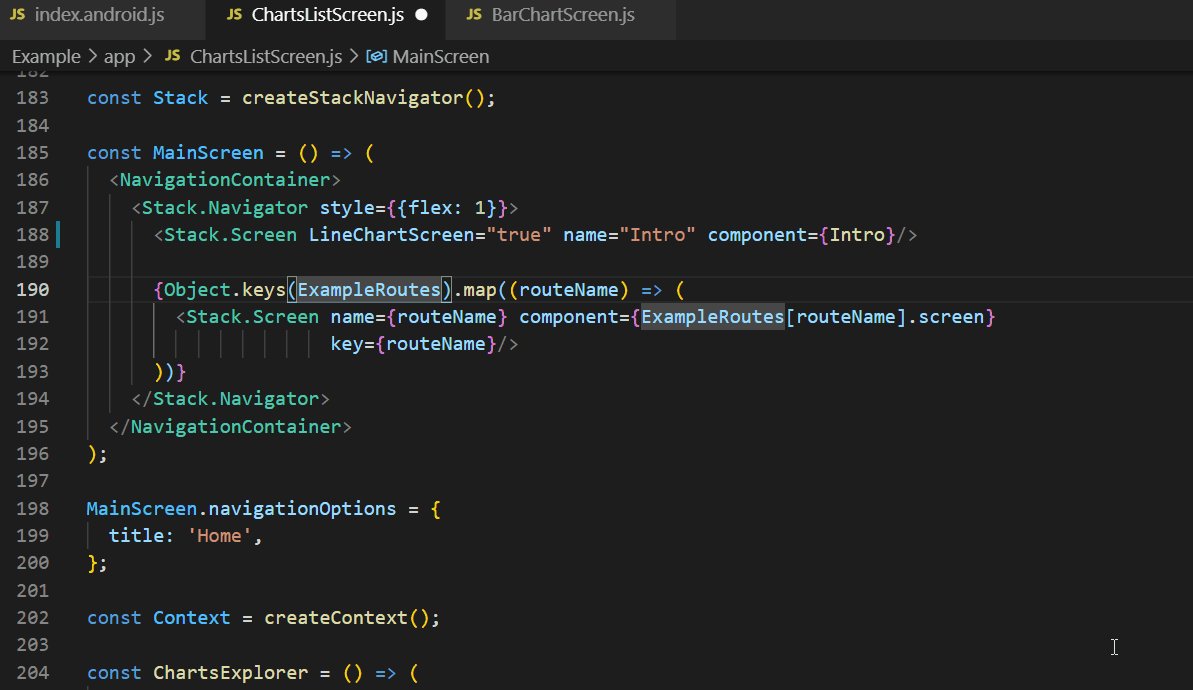
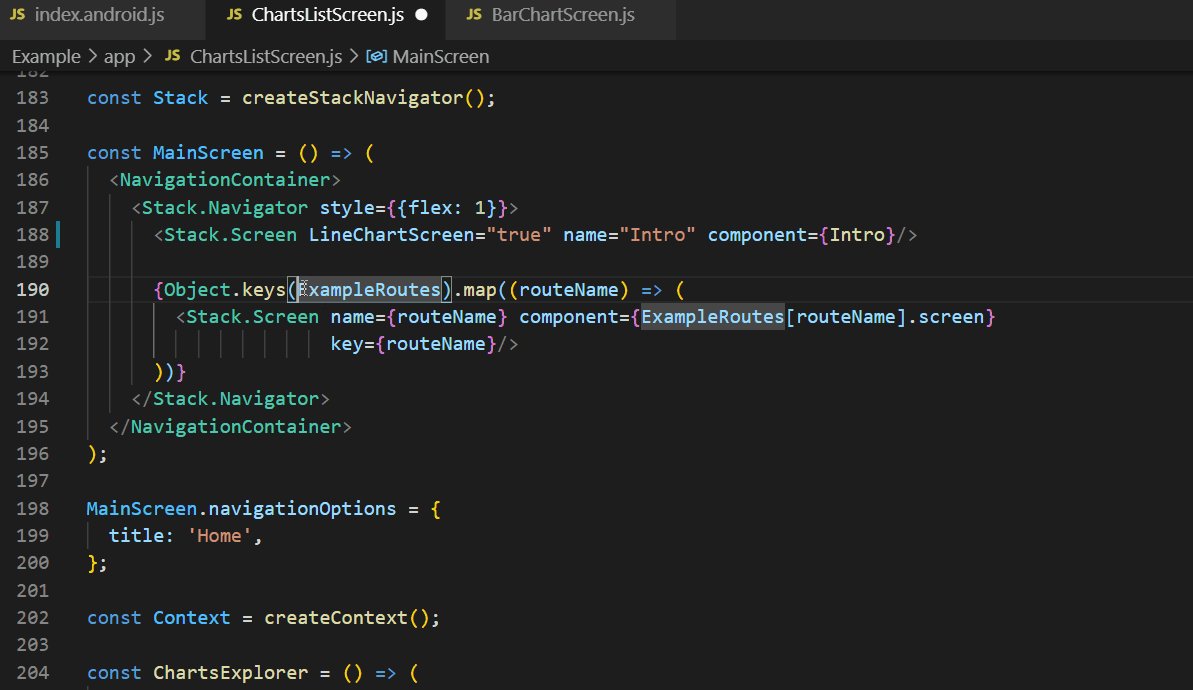
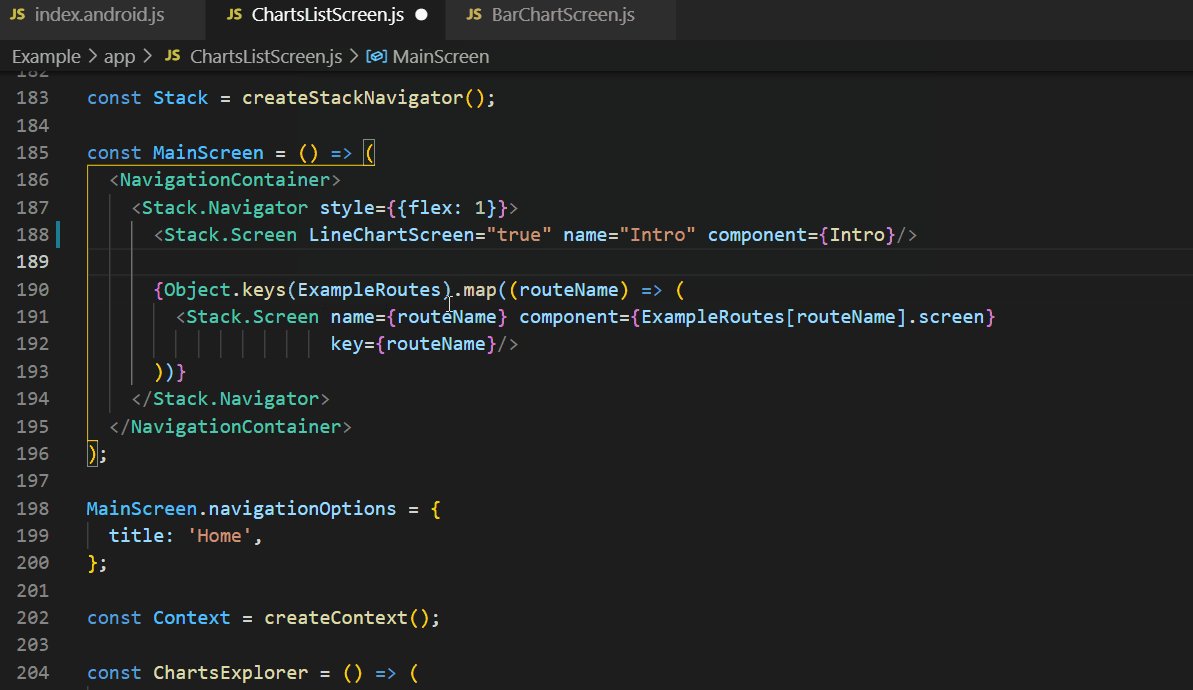
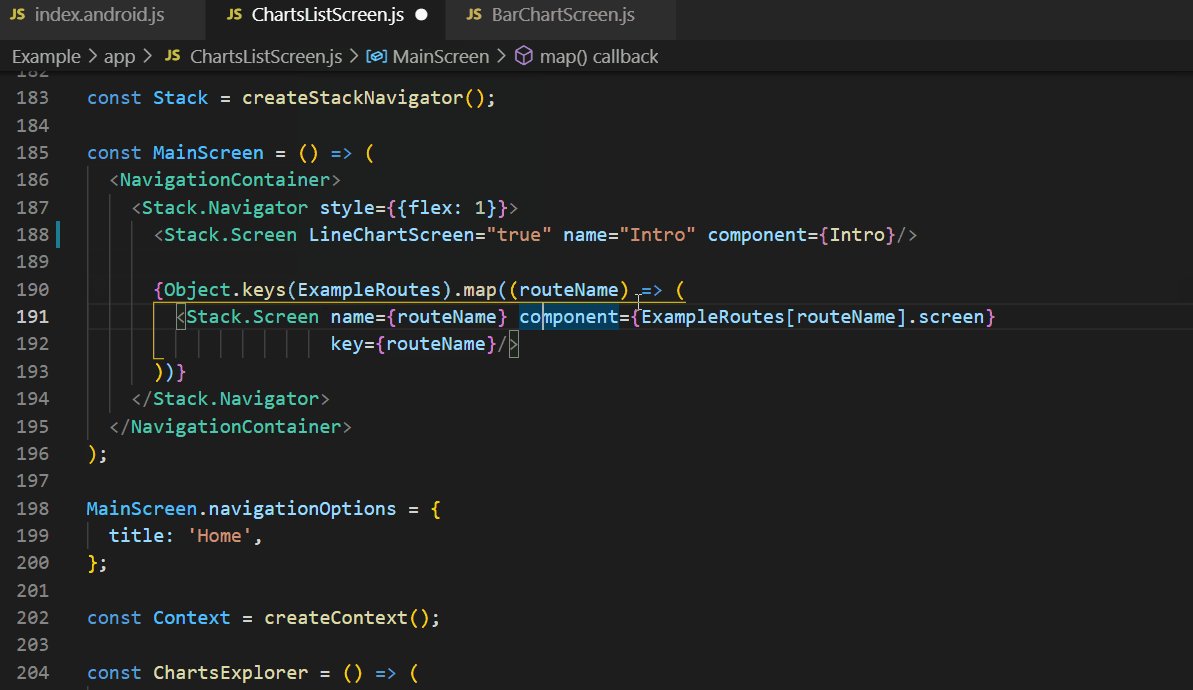
4. Multi-Select Cursor
Windows: CTRL+D
Mac: CMD+D
Let’s understand this with an example:
When you need to change the H3 tags to the H4 tags (all of them) in a file, what will you do? Usually, programmers go through each instance of H3 tag and change each tag.
But, no! That’s not how you do it. You can multi-select all the H3 tags and change them to H4 at once.
For this Visual Studio Code shortcut, you have to select one H3 tag and use the shortcut. This will find every H3 tag and give you an active cursor for further action.
This is one of the most efficient shortcuts on our list that can help you improve your productivity.

5. Copy Line
Windows: SHIFT+ALT+UP or SHIFT+ALT+DOWN
Mac: OPT+SHIFT+UP or OPT+SHIFT+DOWN
During software development, it is common for programmers to copy lines and paste them elsewhere in the project. After this, small details in the lines are changed. This is done so frequently that you can actually use a keyboard shortcut for quick copying/pasting.

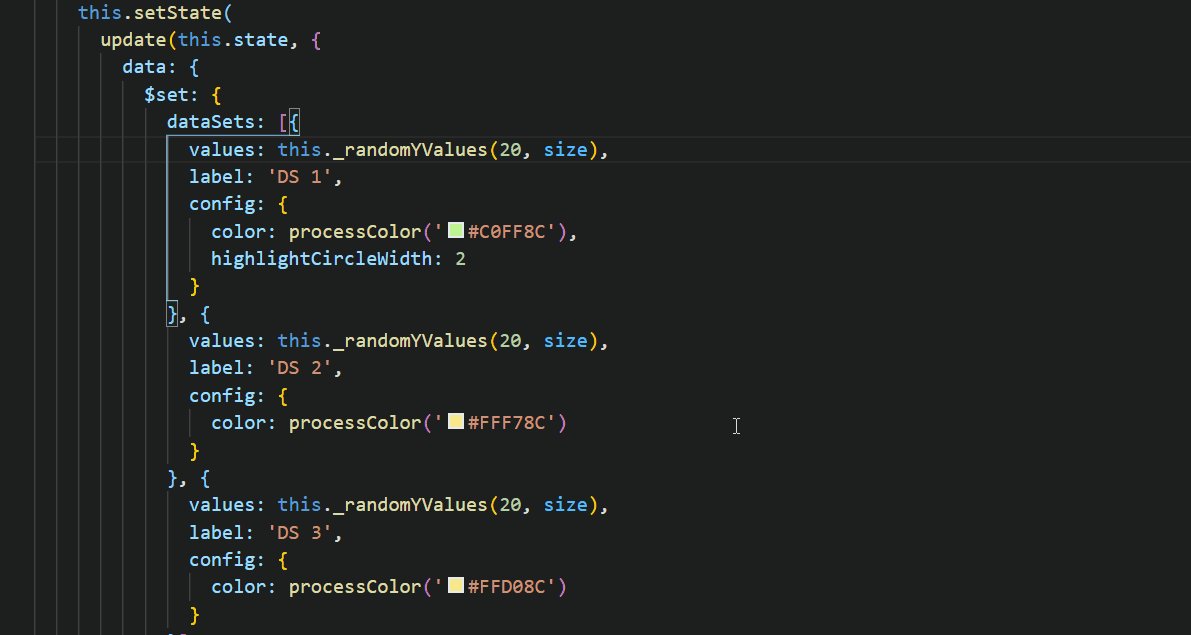
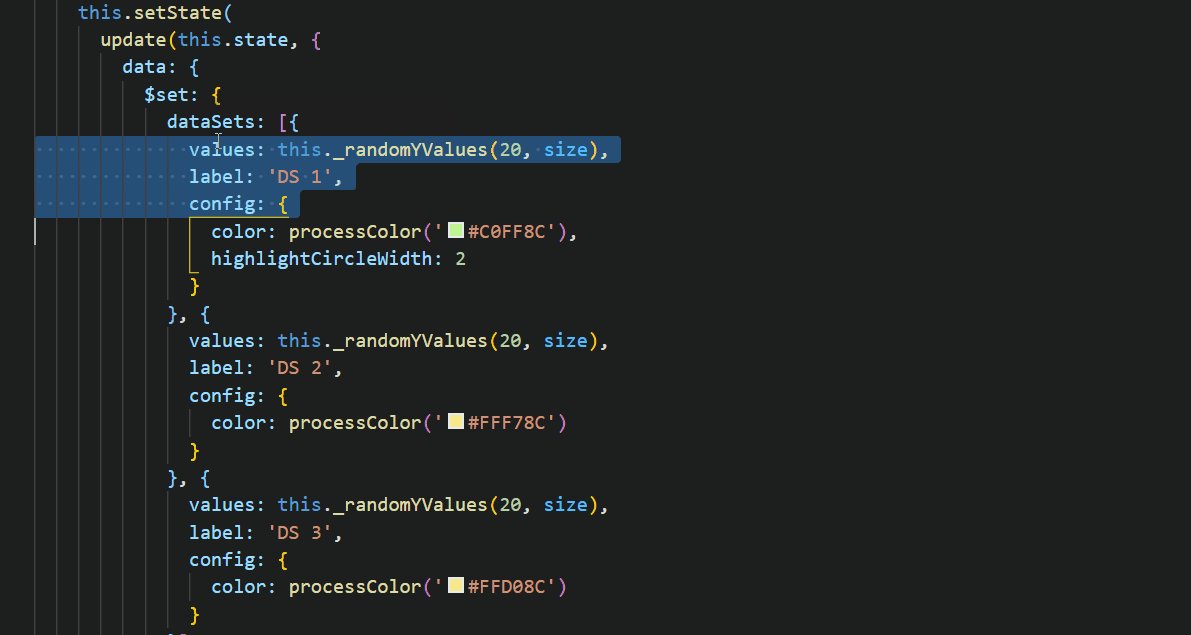
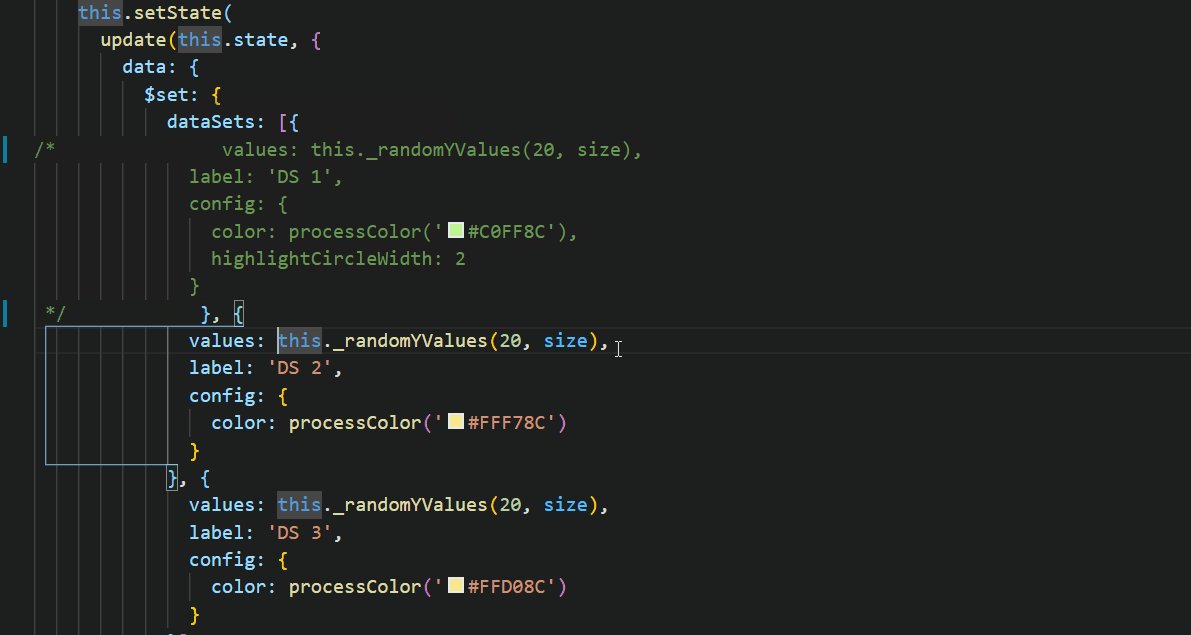
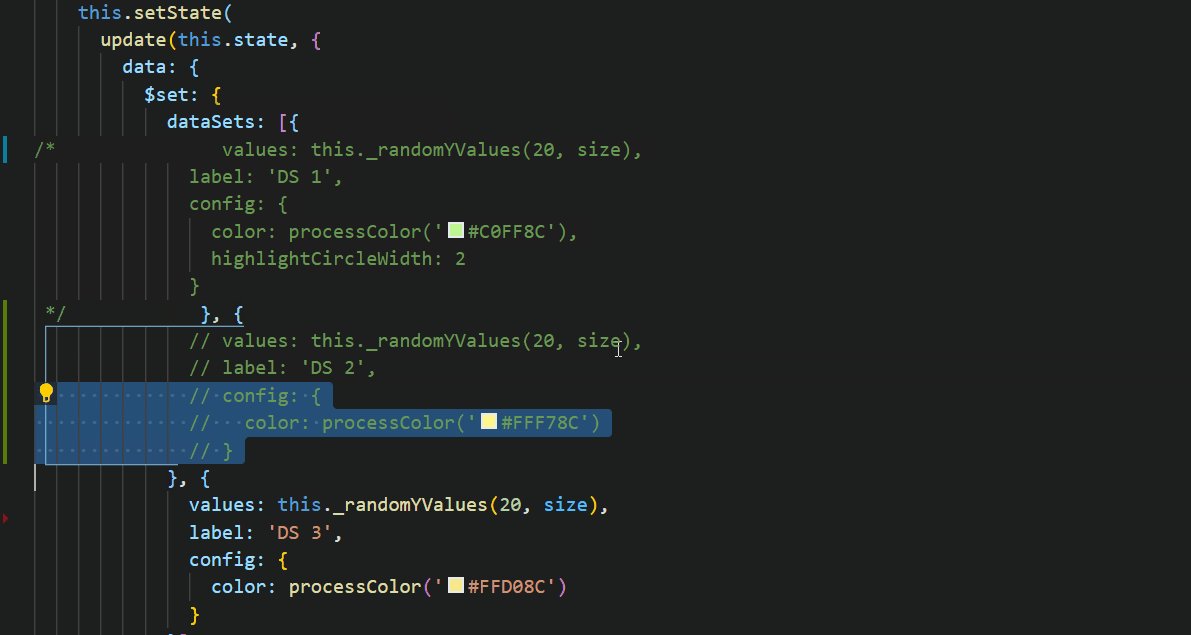
6. Comment Code Block
Windows: SHIFT+ALT+A (Multi-line comment), CTRL+K+C (Single-line comment)
Mac: SHIFT+OPT+A
Whether you are experimenting with a code modification or tracking a bug, commenting code blocks is a necessity. It is, in fact, done frequently. With the above shortcuts, you can save time on this activity.

7. Go back / move forward (ALT+LeftArrow, ALT+RightArrow)
Windows: ALT+ —> or + –>
Mac: ^-
Do you want to move across from one location to another without using your mouse? Using these Windows and Mac shortcuts can help you navigate across the code easily.

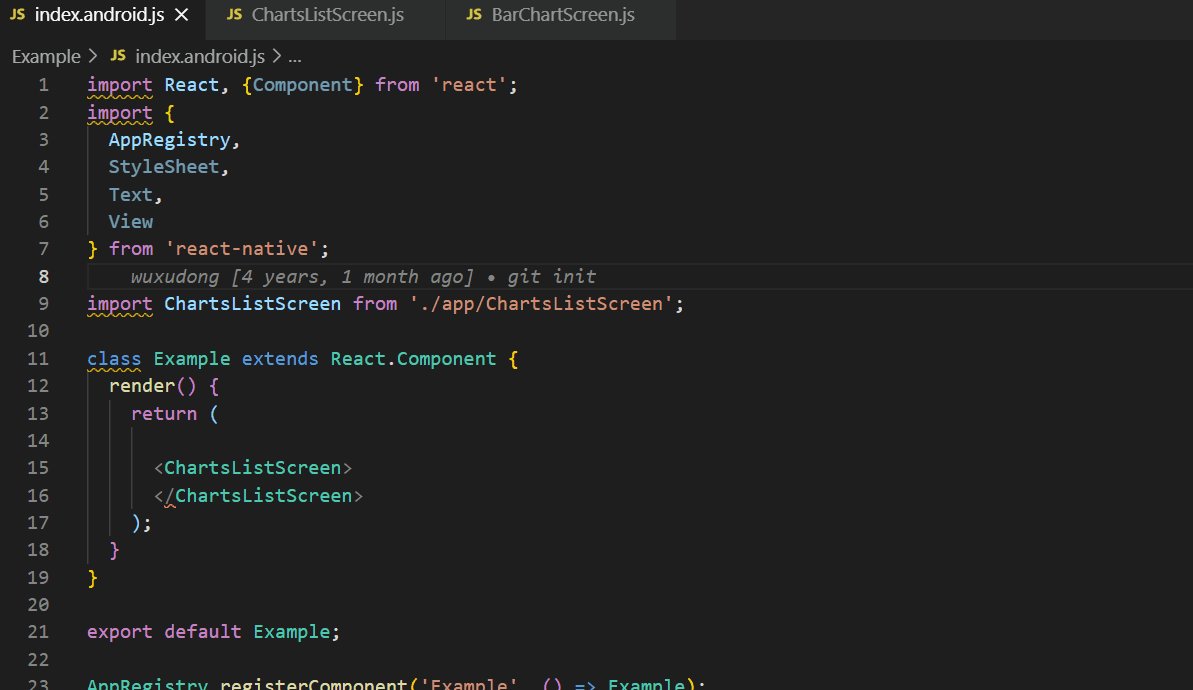
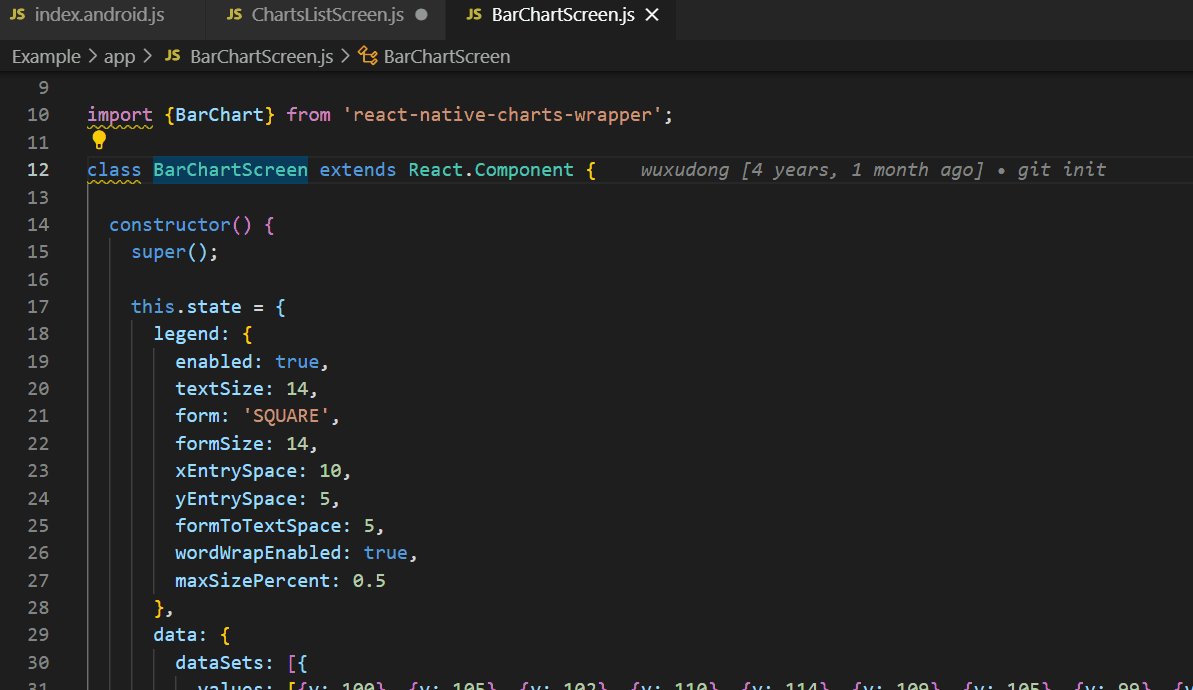
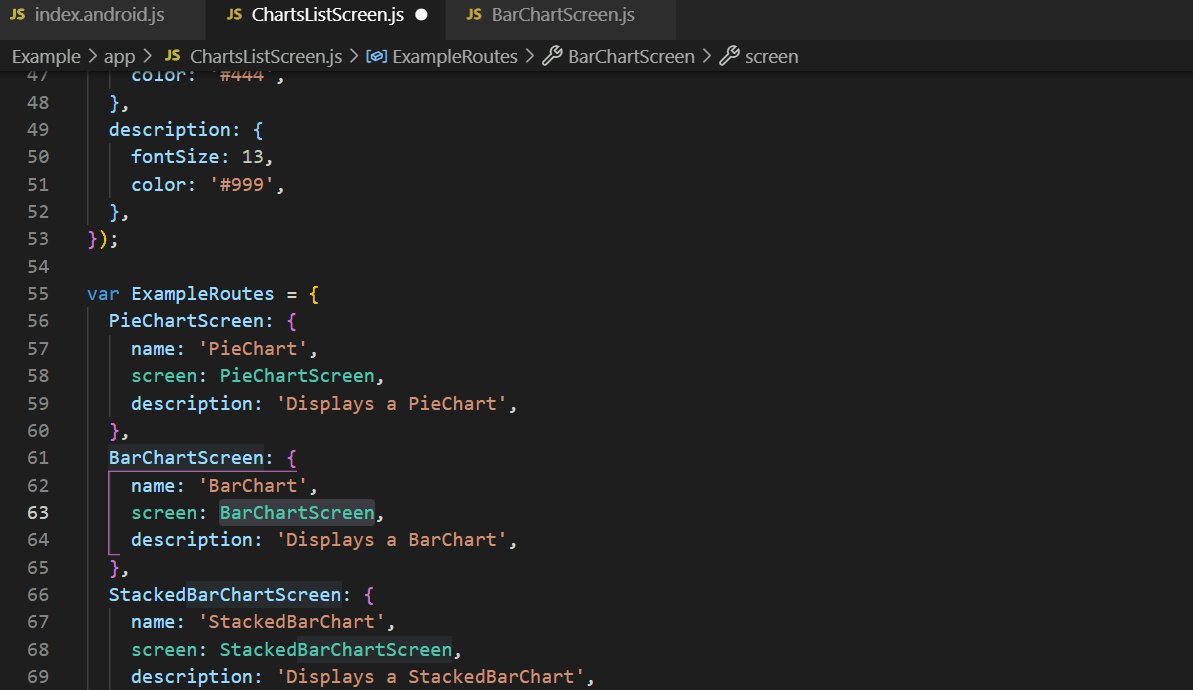
8. Show All Symbols
Windows: CTRL+T
Mac: CMD+T
When you need to see all the symbols, i..e functions, classes,files etc. particular view, use the above shortcuts. This will help you open a Reference view, which displays your symbols. This shortcut is similar to a global find, but instead works with the symbols. This will be one of the most useful shortcuts while browsing the code.

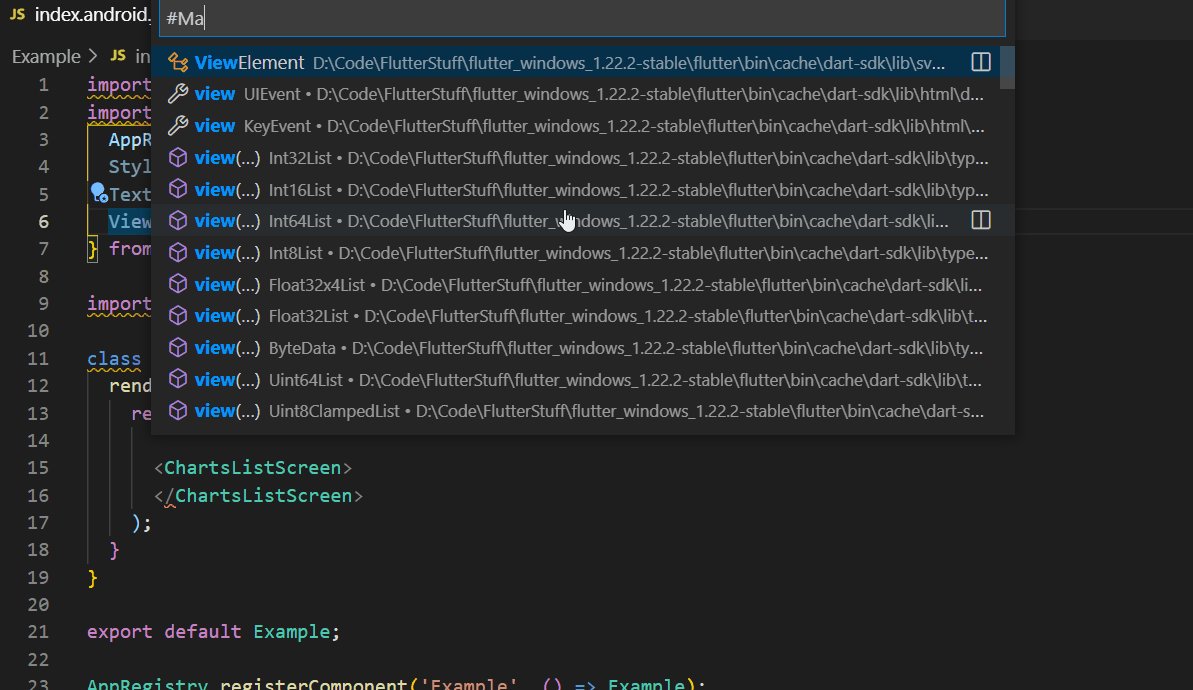
9. Trigger suggestion and Trigger parameter hints
Windows: Ctrl+Space, Ctrl+Shift+Space
Mac: CMD+Space, CMD+Shift+Space
Trigger suggestions and parameter hints are useful when you are working on Visual Studio Code. However, this can be often frustrating as the suggestion box covers the previous code line.
A simple way is to quickly show or remove trigger suggestions and trigger parameter hints through keyboard shortcuts.

Trigger suggestion

Trigger parameter hints
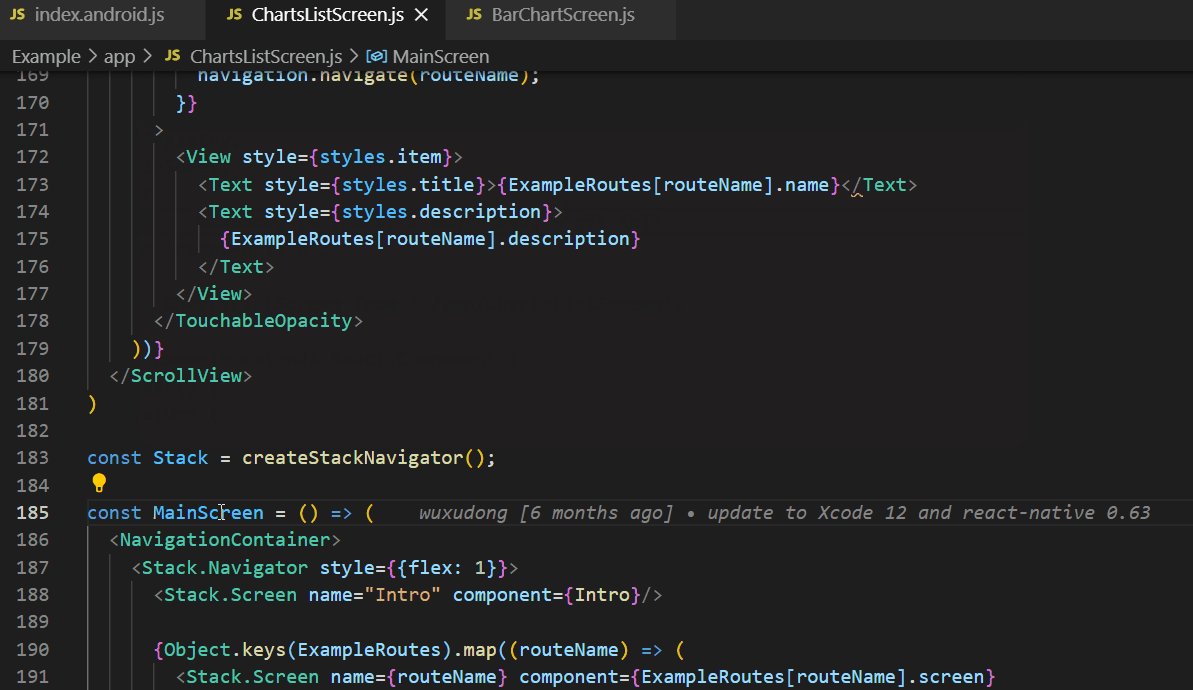
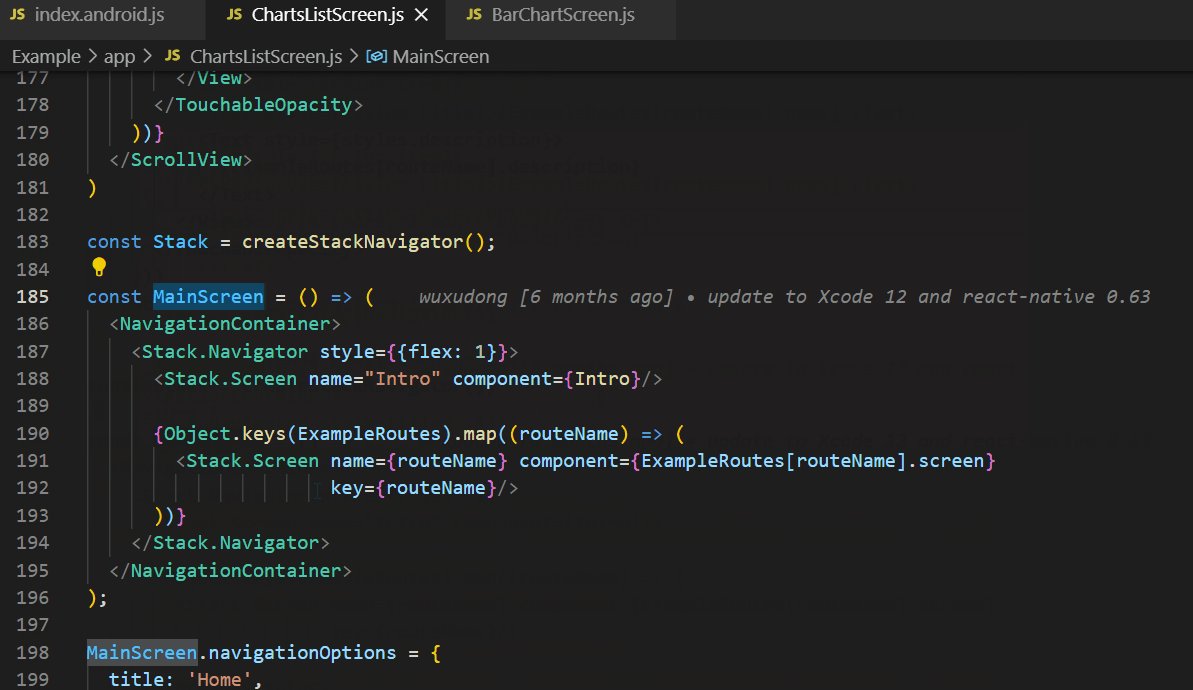
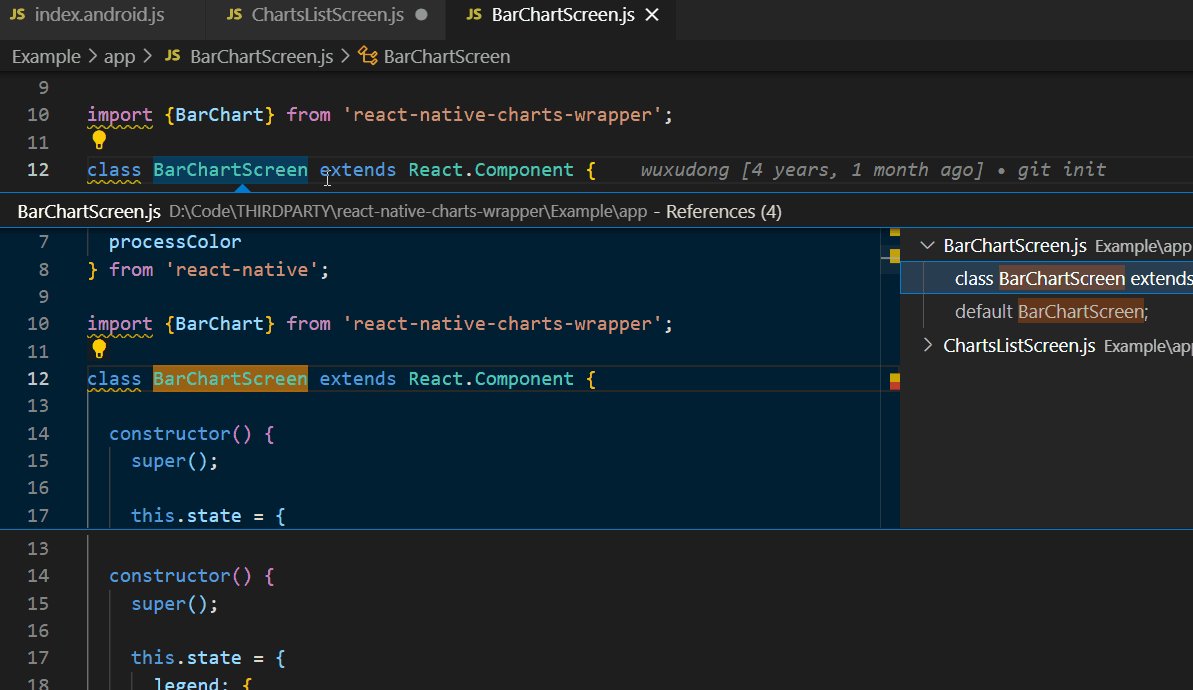
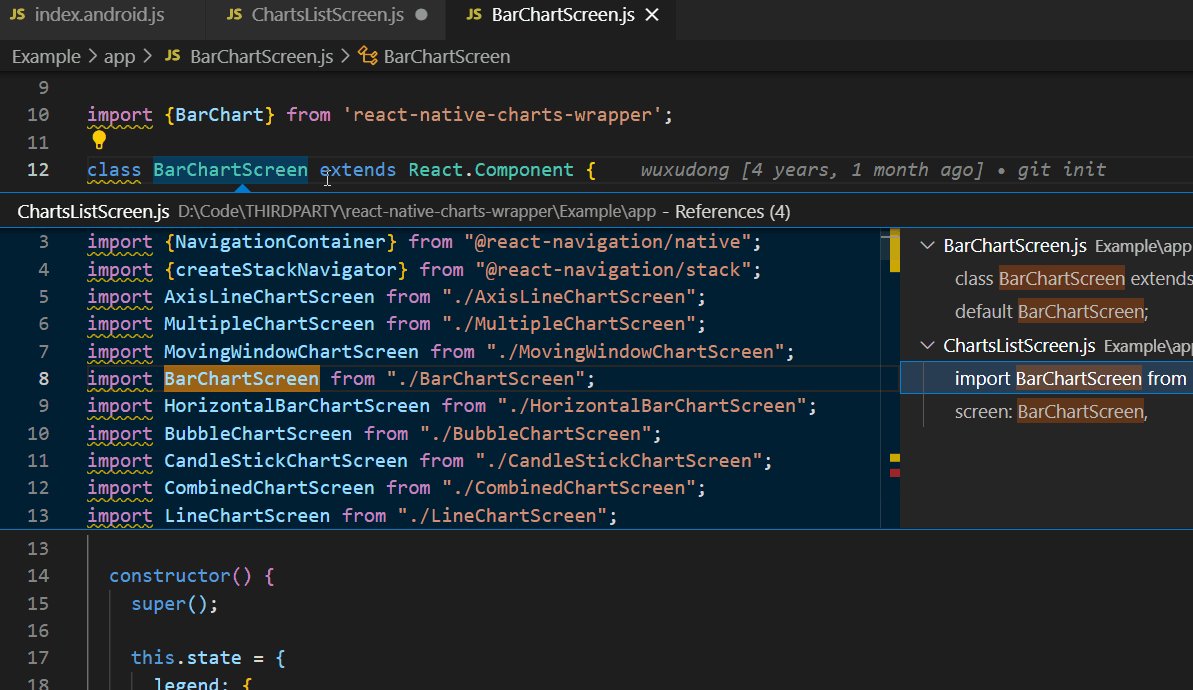
10. Show References
Windows: Shift+F12
Mac: Shift+F12
During a context switch, you need to check things. Here, you can utilize peeked editors and go to References through the above keyboard shortcut. You can quickly check various references and make changes to them through this shortcut only.

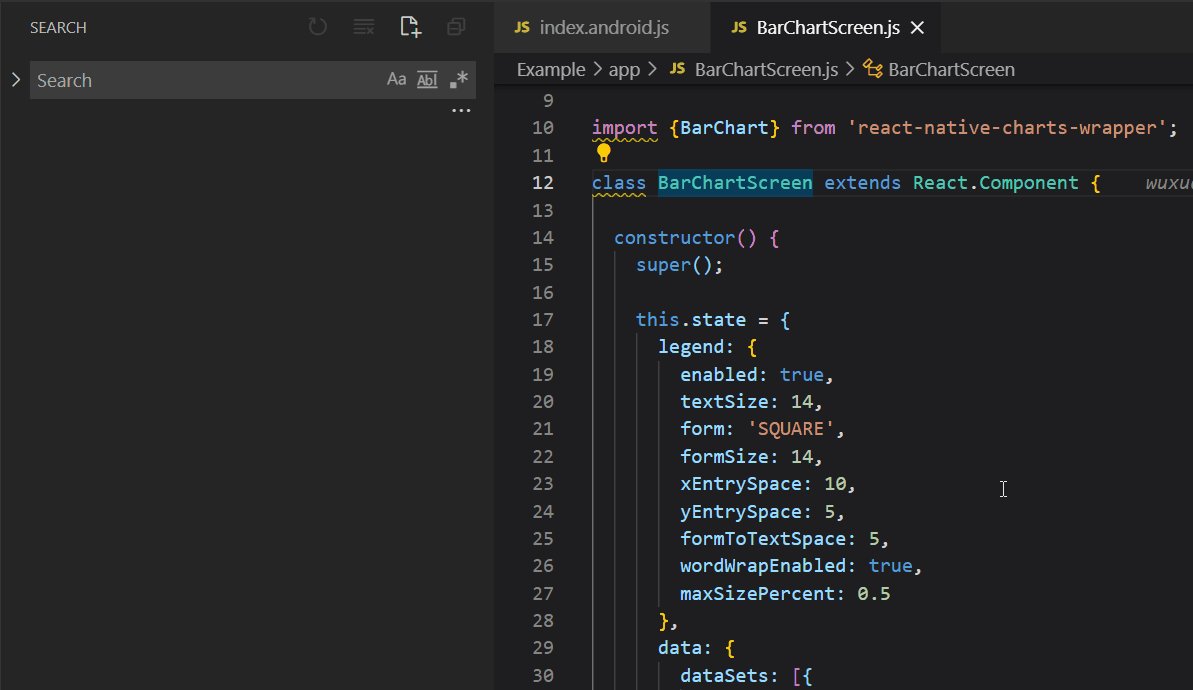
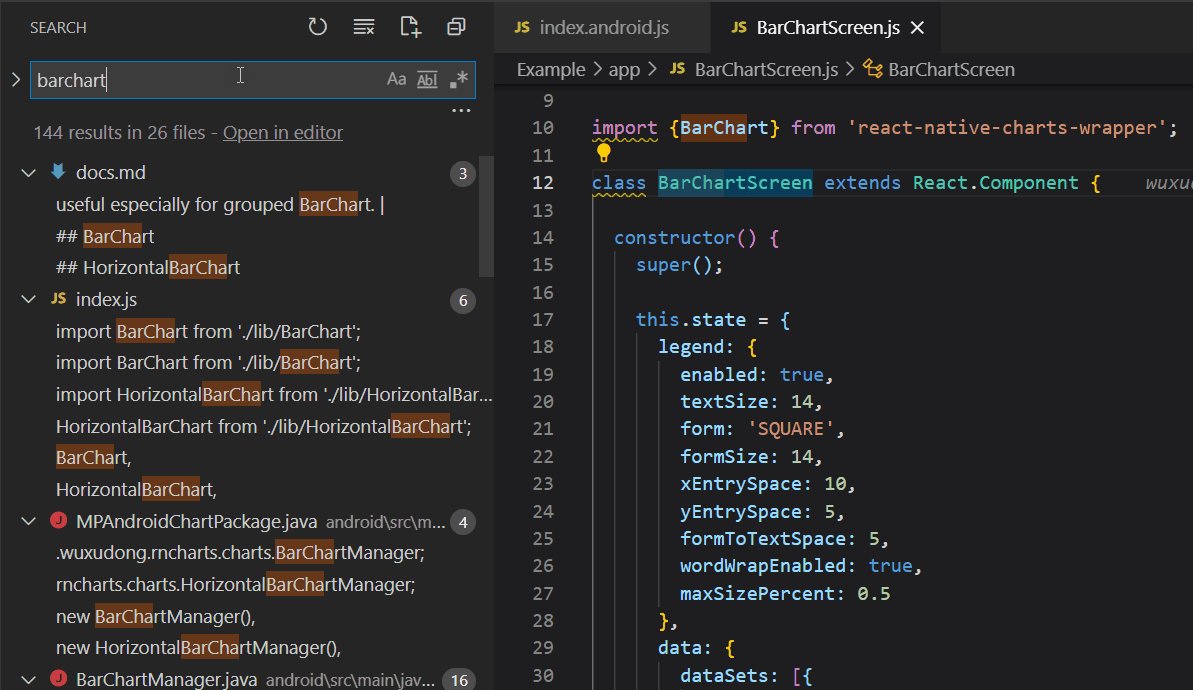
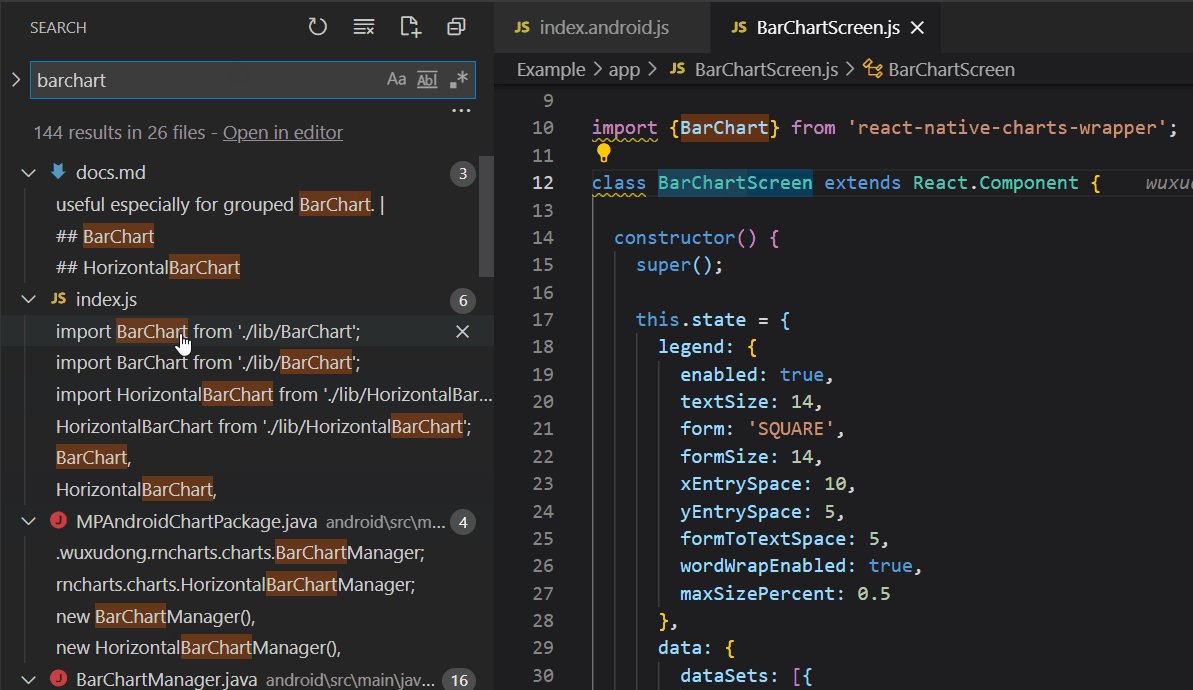
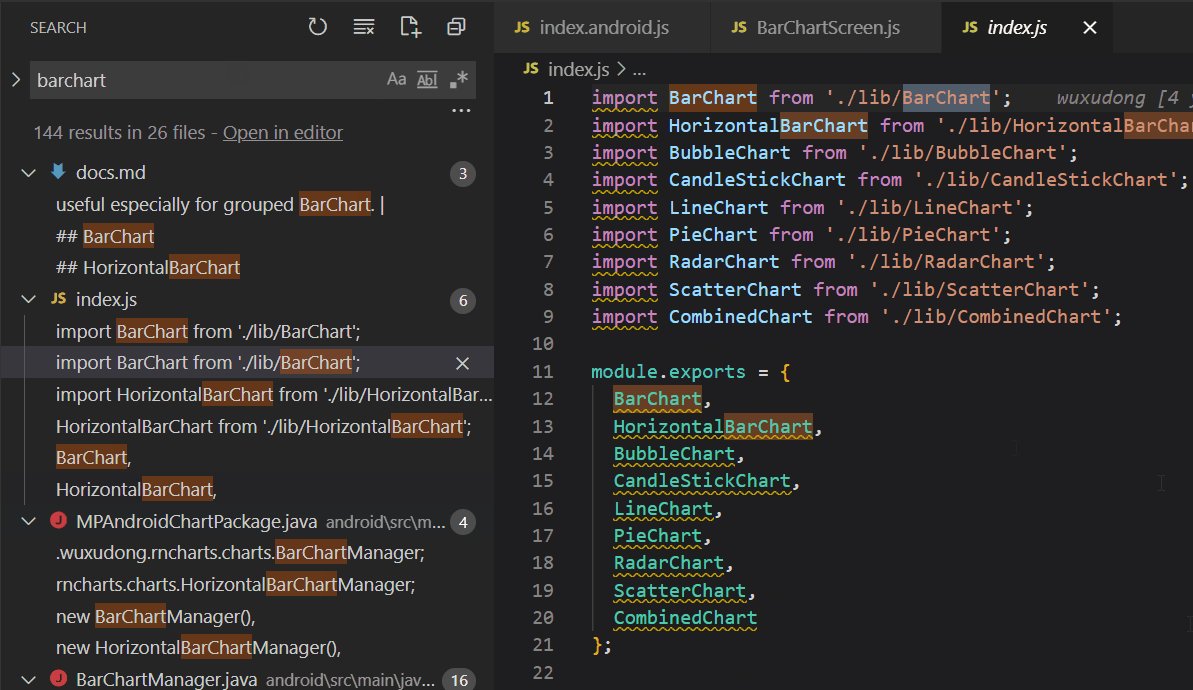
11. Global Find
Windows: CTRL+SHIFT+F
Mac: CMD+SHIFT+F
Global Find is also quite similar to Toggle Sidebar. It just helps you with the Global Find sidebar.

TLDR;
| Function | Keyboard Shortcut |
|---|---|
| Command Palette | Windows: CTRL+SHIFT+P Mac: CMD+SHIFT+P |
| Quick Open | Windows: CTRL+P Mac: CMD+P |
| Toggle Sidebar | Windows: CTRL+B Mac: CMD+B |
| Multi-Select Cursor | Windows: CTRL+D Mac: CMD+D |
| Copy Line | Windows: SHIFT+ALT+UP or SHIFT+ALT+DOWN Mac: OPT+SHIFT+UP or OPT+SHIFT+DOWN |
| Comment Code Block | Windows: SHIFT+ALT+A Mac: SHIFT+OPT+A |
| Go Back and Move Forward | Windows: ALT+ —> or ←- Mac: ^- |
| Show All Symbols | Windows: CTRL+T Mac: CMD+T |
| Trigger Suggestion and Trigger Parameter Hints | Windows: Ctrl+Space, Ctrl+Shift+Space Mac: CMD+Space, CMD+Shift+Space |
| Show References | Windows:Shift+F12 Mac: Shift+F12 |
| Global Find | Windows: CTRL+SHIFT+F Mac: CMD+SHIFT+F |
Summing Up
Check the above Visual Studio Code shortcuts and memorize these to utilize them in your daily work. Once you do that, you will realize an instant boost in your productivity. You will observe that you can save a lot of time in software development if you start using your keyboard more.
However, this is not to say that you need to ditch your mouse altogether. Just increase the use of the keyboard to reduce time spent on the above tasks. Reach out to us for custom IT solutions.
Desuvit is a Norway-born software development company delivering Custom Software Development, Mobile Apps, and Web Applications Development for various verticals and business domains. We offer end-to-end solutions for companies with no software or IT division, Startups, and companies that need to scale their software development efforts but lack the expertise required. We help our clients in growing their businesses so we can grow with them. Some of the technologies we work with: .Net, Azure, Microservices, Azure functions(Serverless computing), React Native, Flutter, React JS, TypeScript, Angular, NServiceBus, Azure Service Bus, Azure Queues, SQL Service, MySQL, Cosmos DB, etc.
Enjoyed this article? Subscribe for more valuable and great content !
By subscribing, you agree with our privacy policy and our terms of service.





