When it comes to website speed, we fear the proverb “slow and steady wins the race” does not hold much truth. Having a website that takes more than three seconds to load, you’re losing about 50% of the visitors as reported by Google.
A slow-loading website sure looks like a recipe for failure. Once you take the speed tests and see your website’s performance plunging, you want to figure out what’s going wrong.
In this post, we’ll put in the spotlight the eight most common reasons behind a slow website.
How can the performance be tested?
Before we look into how one can improve on the performance, we need to understand the current performance of our website. There are many tools available for the same. One of the well-known such tools is Google Page. This tool can give a complete insight into the various performance metrics. We can also use the Lighthouse Chrome extension as an alternative.
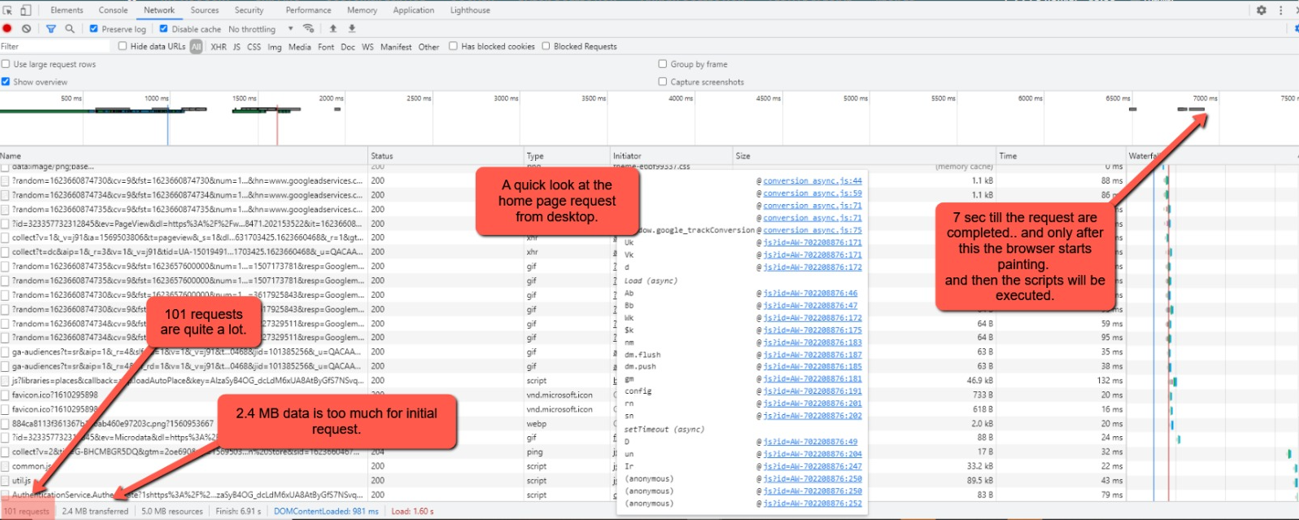
Along with the Google page, one can also use the Chrome network tab, to quickly verify the performance of the site and analyze few metrics as shown below,

1. Overflowing HTTP Requests
HTTP requests are when a browser sends requests to your servers for information on a specific webpage. Your webpage might be having plenty of image files, CSS, JavaScript, which leads to multiple HTTP requests.
Whenever a visitor lands on your website, the browsers send several requests to access these files. These requests overburden your webpage and lead them to slow down ultimately.
How to Fix It?
- To reduce HTTP requests, use Sprites.
- Minify the javascript and CSS files
- Bring down the number of files on your web page.
2. Your Site Includes Unoptimized Images
Images are a magnet to more traffic. However, a bulk of unoptimized images are one of the typical reasons behind a slow website speed. There’s no denying that these high-resolution images can be bandwidth-intensive.
Uploading high-resolution, large-sized pictures and later scaling them can increase the overall web page size. Subsequently, your website might take longer than usual to load.
How to Fix It?
- No image should be above 1MB
- For larger images, use JPEG file format or WebP format
- Take tests to assess image sizes
3. JavaScript Issues
The accessibility of jQuery and JavaScript plugins is constantly making it convenient to include dynamic content forms on websites. However, an incorrect implementation can result in a lag in your website speed.
Loading, interpreting, and executing JavaScript and jQuery can be time-consuming. For this reason, if you are utilizing different API calls for rendering either, it can be another culprit.
For this purpose, website owners must conduct a JavaScript audit.
How to Fix It?
- Asynchronous loading is mandatory.
- Consider employing Google Tag Manager or Segment.
- Audit all JavaScript scripts
4. Presence of Flash Content
Five years ago, Flash content was a trend amongst website owners. It’s excellent for enhancing the engagement and interactivity of your website. The bad news is that flash content might be another reason your website faces a slow load speed.
By eliminating any Flash content usage or reducing the file sizes, you can significantly improve your web page’s performance.
Another way to make your website faster than before is to use HTML5 alternatives. These alternatives can help you effectively replace all existing flash files.
How to Fix It?
- Find a few HTML5 alternatives.
- Skip using flash content as it is bulky and has poor performance

5. Not Using Caching Techniques
Caching is one of the common techniques in the web development world. It can improve the performance of your website by leaps and bounds. If your website is not actively caching, you’re missing out on the good part.
This technique lets you store some of the most frequently accessed data in ‘cached memory.’
All subsequent requests for the same data piece get served in this cached memory. What’s the bottom line? Caching can help fasten the data retrieval funnels.
By using HTTP/browser caching, your website has a better chance of retaining its performance. It can cut latency and improve UX.
How to Fix It?
- Try to cache everything from data from images or any static content.
6. Unclean Codes
Unclean codes might sound like they’re very typical and not problematic. However, for the most part, it is these unclean codes that lead to website slowness.
When you are preparing your website, inline stylings, unnecessary comments, empty lines, and excessive white space can increase the size of the website stylesheet.
By eliminating such elements and compressing the code, you can improve the web page’s overall load speed.
In a web developer’s language, this is minifying.
How to Fix It?
- Skip the use of inline CSS
- Pay attention to the way of coding to avoid unnecessary calculations, loops, etc.
- Refrain from creating multiple CSS stylesheets
- Minify the CSS and JS
7. Too Many Third-Party Ads
Indeed most of the visitors find these pop-up and in-page ads to be annoying. Ads might be a source of revenue. However, it should not cost you to lose traffic.
Donning your website with too many ads can slow downloading time. In addition, ads add to the number of HTTP requests. Limiting the number of ads can come in handy when you are dealing with website slowness.
How to Fix It?
- Use them judiciously
8. Skipping CDN Service
A CDN service is a network of independent servers used in different geographical locations. These separate servers cater to visitors by providing them with web content.
After analyzing the website visitor’s geographic location, the nearest data center will provide them with the requested content.
Having localized data centers minimized round-trip-time (RTT). As a result, the website users can have access to the content in a much shorter span.
There are many well known CDN providers and a few of the top CDN providers are as below
How to Fix It?
- Cache frequently accessed data in geographically distributed centers
Bottom Line
Several factors contribute to the slow speed of your website. Sometimes, it may be singular factors, and occasionally it can be a combination of factors. You should leave no stones unturned when it comes to assessing the pain points of your website speed.
Desuvit offers an array of services. Reach out to us today for IT, Web, and Mobile App development solutions.
Desuvit is a Norway-born software development company delivering Custom Software Development, Mobile Apps, and Web Applications Development for various verticals and business domains. We offer end-to-end solutions for companies with no software or IT division, Startups, and companies that need to scale their software development efforts but lack the expertise required. We help our clients in growing their businesses so we can grow with them.
Some of the technologies we work with: .Net, Azure, Microservices, Azure functions(Serverless computing), React Native, Flutter, React JS, TypeScript, Angular, NServiceBus, Azure Service Bus, Azure Queues, SQL Service, MySQL, Cosmos DB, etc.
Enjoyed this article? Subscribe for more valuable and great content !
By subscribing, you agree with our privacy policy and our terms of service.