Introduction
The Internet is the basic need for any App to work. When a user opens an App, it is better practice to find if the internet is active or not and inform the user if there is no internet connection. There are many ways the user can be notified which changes from App to App. Below are few ways which can be used,
- Through a simple push notification.
- Through an alert or a dialog.
- Through an independent page with some custom good looking design.
Additionally, the App should be able to resume if the change in network connection state starts working.
The focus of this article is not only to implement NoInternet functionality which is available in many articles and blogs which is pretty straight forward. But, this article is focused on how one can handle the network disconnectivity and show a custom page in a custom centralized manner.
Prerequisite
To implement a no internet functionality, we are going to use few packages and classes of Flutter SDK which are as follows,
ChangeNotifier
ChangeNotifier is a simple class included in the Flutter SDK which provides change notification to its listeners. In other words, if something is a ChangeNotifier, you can subscribe to its changes.
Provider
Provider is one of the well known state management options when using Flutter. It’s one of the first state management recommended by Flutter itself and one of the simplest. I shall not be going into more details on how to use it, which one can get it from here. Follow the official guide and add this package.
ChangeNotifierProvider
ChangeNotifierProvider is the widget that provides an instance of a ChangeNotifier to its descendants. It comes from the provider package.
Connectivity_plus
Connectivity_plus is the package that provides a Connectivity class that can listen to connectivity change states via the “onConnectivityChanged” method. Follow the official guide and add this package.
Get Set and Go!!!
With the basic knowledge of what is explained in the prerequisite, let’s get started on the implementation.
Create a NoInternet Page
Towards the first step, first we have to create a page which can be used when the internet connectivity is lost. A simple page might look something like below. I am sure you guys can create more good looking pages.

Create a Custom Centralized Route
In this step, we shall create a route widget which is a centralized way of defining all the routes in the App. A sample custom route widget might look as below. You can define the application’s wide pages at a single place using this approach.
import 'package:flutter/material.dart';
import 'Pages/pages.dart';
class CustomRoute {
static Route<dynamic> allRoutes(RouteSettings settings) {
return MaterialPageRoute(builder: (context) {
switch (settings.name) {
case "Page1":
// ignore: prefer_const_constructors
return Page1();
case "Page2":
// ignore: prefer_const_constructors
return Page2();
case "Page3":
// ignore: prefer_const_constructors
return Page3();
}
// ignore: prefer_const_constructors
return UnderConstruction();
});
}
}
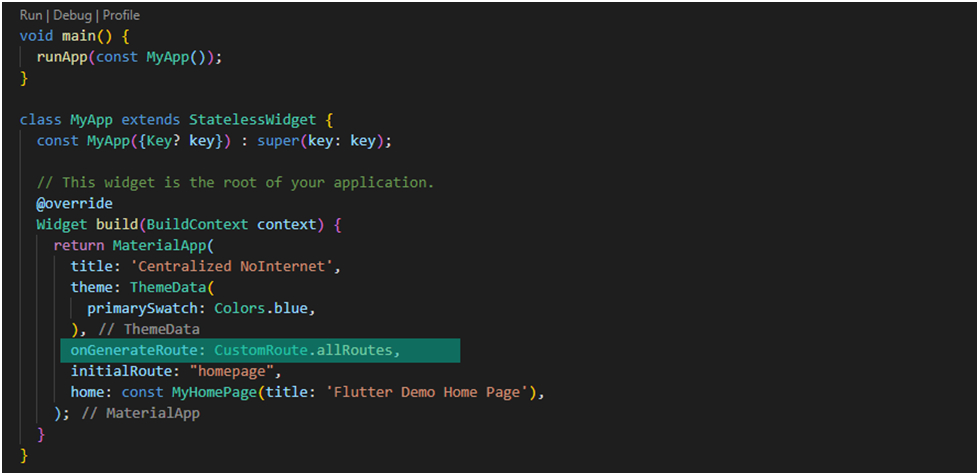
Once the custom route is defined, it has to be configured on the root of the application which is a build method of the main.dart page as shown below,

Create a ConnectivityProvider
Now, it’s time to create a class, which can listen to the network changes and notify the subscribers(pages across the App). For this, we are going to use ChangeNotifier and Connectivity which is already explained in the prerequisite of this article.
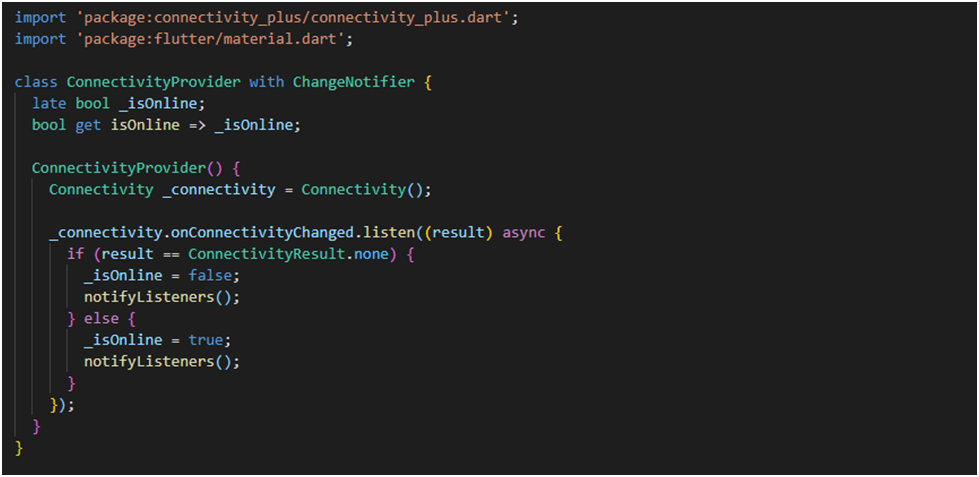
Below is how the class ConnectivityProvider may look like,

The above class, listen to the “onConnectivityChanged” event and then update the state variable(isOnline) which would be used to identify the network status across the App. Also, notice that, after the variable is updated, the subscribers are notified using notifyListeners.
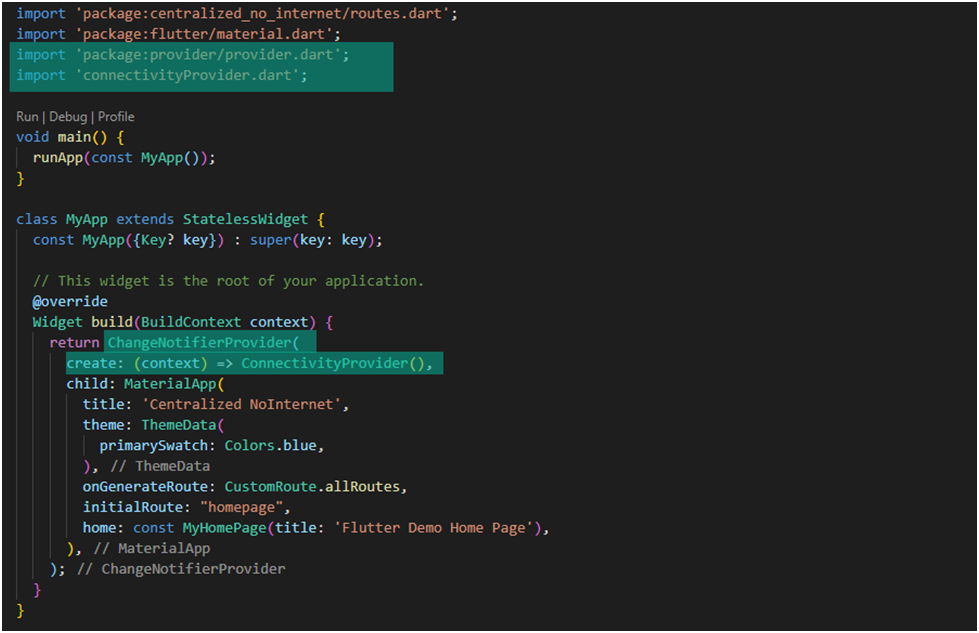
This ConnectivityProvider class now has to be made available to all the widgets across the App. To do so, let’s use the provider package and configure in the main.dart file as shown below,

With the above code in place, the instance of ConnectivityProvider is created and its members are all accessible across the App. You can use the isOnline property created in the ConnectivityProvider to show either a dialog, notification or a custom page. However, the goal of this article is not only to use the NoInternet but to centralize it.
Since we have already centralized the routes using custom routing in the above steps, this makes a perfect place to check if the network is available or not using the isOnline member which we have created in ConnectivityProvider.
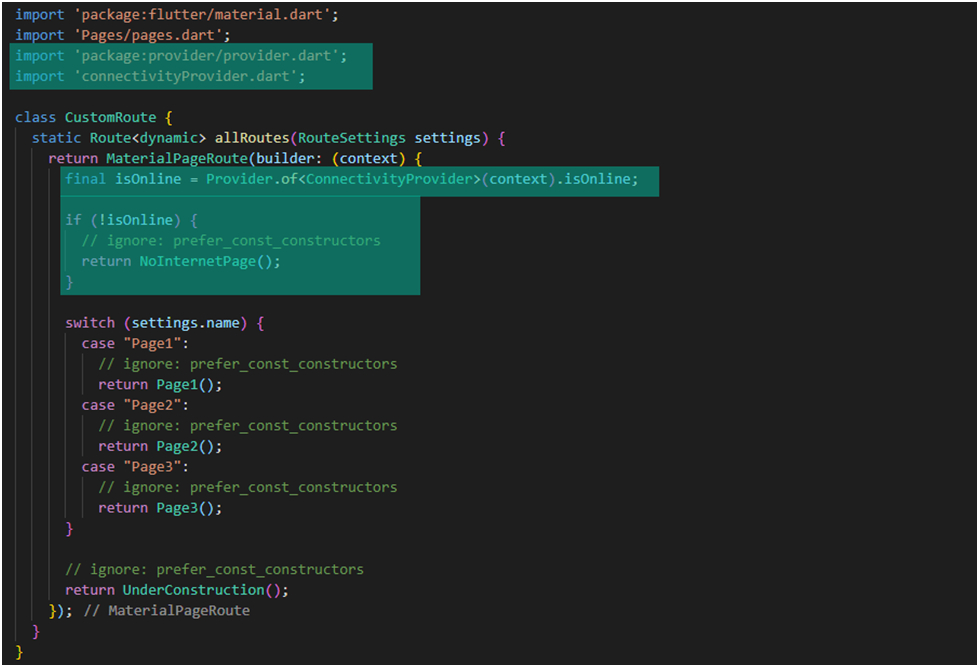
Look at the below code changes done on the custom routing widget which was done in the steps earlier. With the help of provider we are able to get access to the isOnline and based on the value of the variable, we can return an appropriate widget.

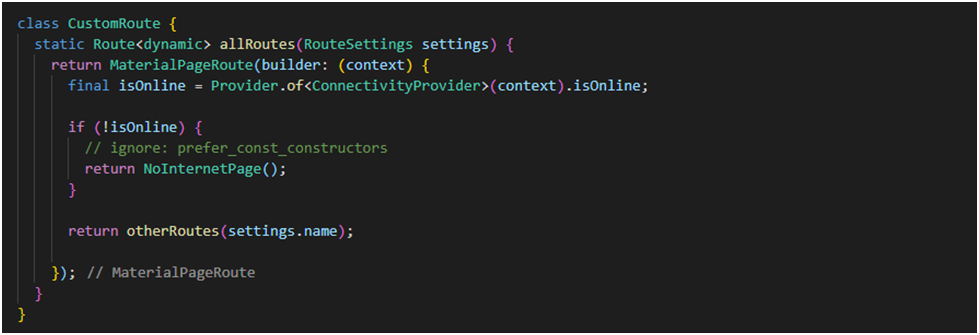
Further, the above code can be simplified by making a separate method to return the widgets inside the switch case and the code may look like below,

Wow, the code looks much simpler. I am sure you guys know what code goes inside the otherRoutes method. Now we have completely centralized the NoInternet functionality.
Well done!!!
You may find a straight way of doing the NoInternet when you search on the web. However, none of them are centralized and as organized as we have done. We at Desuvit always try to follow best patterns and practices. If you require help in Flutter-based development or consulting support, Desuvit can assist you! We have been in the industry long enough to watch Flutter Framework grow to what it is today. Through our industry experience and knowledge, Contact us to create a robust, agile, and feature-rich application.
Desuvit is a Norway-born software development company delivering Custom Software Development, Mobile Apps, and Web Applications Development for various verticals and business domains. We offer end-to-end solutions for companies with no software or IT division, Startups, and companies that need to scale their software development efforts but lack the expertise required. We help our clients in growing their businesses so we can grow with them. Some of the technologies we work with: .Net, Azure, Microservices, Azure functions(Serverless computing), React Native, Flutter, React JS, TypeScript, Angular, NServiceBus, Azure Service Bus, Azure Queues, SQL Service, MySQL, Cosmos DB, etc.
Enjoyed this article? Subscribe for more valuable and great content !
By subscribing, you agree with our privacy policy and our terms of service.