Most businesses today have a desire to design a mobile app to become technologically sound leading market players. React Native and Flutter are the two most popular cross-platform frameworks used to build apps.
Both offer a great range of features to create world-class applications to help you overtake the competition. So how do you pick the right technological framework to accomplish your app goals?
This article will provide an extensive comparison of React Native and Flutter to shed light on what makes these tech stacks special.
React Native – Overview
React Native is another open-source framework created by Facebook for building hybrid apps that feel native. It primarily focuses on building Android and iOS compatible apps.
The programming language it runs on is JavaScript. It uses a combination of JavaScript and XML markup, also known as the JSX syntax.
Many companies opt for React Native since the app uses this popular coding language. Most app developers are well equipped to handle JavaScript.
Some of the most popular examples of apps built using React Native are –
- SoundCloud
- Wix
- Walmart
Flutter – Overview
Flutter is a free, open-source UI software development kit developed by the tech giant Google. It got released in 2017 and, in just four years, has become a favorite among app developers.
The kit allows you to create cross-platform applications with a single codebase. Whether you want to develop a mobile, desktop, or web app – this single codebase is sufficient for native performance.
The coding is based on the programming language Dart by Google. Dart is very similar to other popular coding languages like JavaScript and C++.
Since less coding is required, Flutter eases the app development workload. Companies can launch their apps without spending much time and resources.
Some of the more popular examples of apps built using Flutter are –
- Google Ads
- Alibaba
- BMW
- eBay
Pros And Cons Of React Native And Flutter
Although the two frameworks are great platforms for app development, they too have certain limitations as well. Evaluation of the pros and cons of each framework should also be considered.
React Native
Here are the pros and cons of using React Native.
Pros
- React Native maintains the high performance and UI elements of a native app
- Seamless integration with JavaScript and Objective C means no rewriting code for Android and iOS apps
- It has feature-rich UI libraries to re-render the app appearance
- You can access intelligent error and debugging reports
- Hot-reload feature helps add new coding to keep the app running without being recompiled
Cons
- Requires some level of expertise of a native developer for platform-specific features
- Third-party libraries used with the tool may be outdated
- Debugging React Native apps is painful, making it harder for you to inspect codes
Flutter
Here are the pros and cons of using Flutter.
Pros
- Hot-reload feature lets you make changes without recompiling the app coding
- It provides rich widgets for full app customization
- It uses a single codebase to build cross-platform apps
- It speeds up the development process
Cons
- The functionality and look may not be 100% native
- It is not yet compatible with developing apps for Android Auto, CarPlay, and watchOS
- Since Flutter is a new kid in the market compared to React Native, support available on the internet may be less.
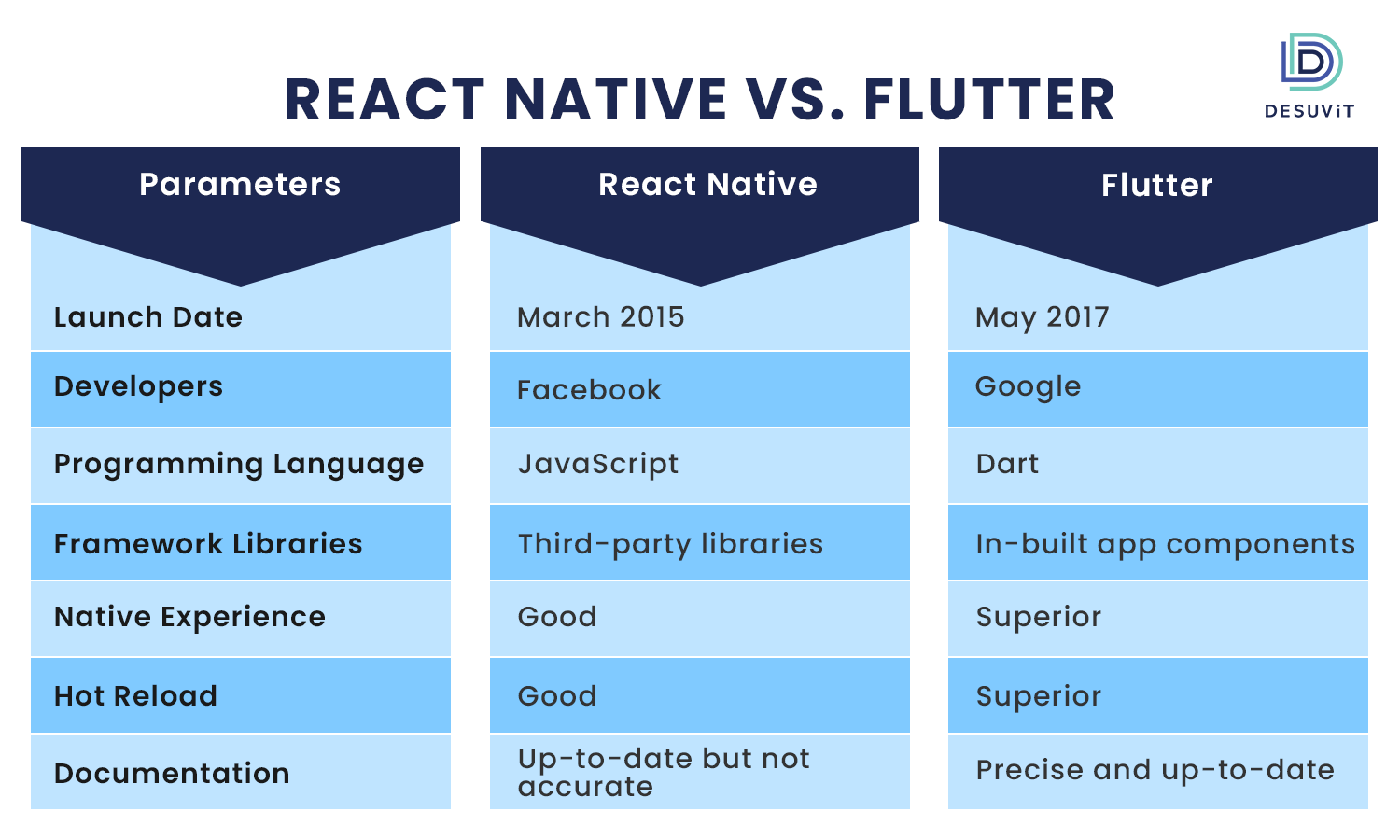
React Native vs. Flutter – Comparison Of Key Parameters
When it comes to which is the most loved app framework, it is a close call between these two according to Stack Overflow.

When choosing between two advanced tech stacks, a simple glance at the features is not enough. You need to have an in-depth analysis of the functionality of the individual features and how their use will enhance your app development experience.
Let’s dive deep into this comparative analysis of React Native and Flutter!
1. Performance
Both are open-source frameworks, which means that everyone has got free access to use them. They both also use hot reloading to add updates instantly. So the performance stays consistently high without stopping the app from updating the framework. The experience with React Native and Flutter apps is mostly a native one.
Even so, there are some differences between the two. That is why there is a consensus that Flutter has better high-performing capabilities than React Native. Let’s see why.
React Native
React Native has a JavaScript layer, a familiar programming language for developers. It creates a native experience with the help of a JavaScript bridge. The bridge enables the communication between JavaScript and the native code.
As this process takes place, React Native has to translate the communication into the native API. The process causes a slagging performance, especially when the app requires a lot of native communications.
You can improve this app performance with the help of third-party libraries that are generally well-maintained.
Flutter
While Flutter’s Dart programming language is not as easy as JavaScript, though the two are very similar. More importantly, Dart ensures your app experience is the closest thing to the native experience.
Dart does not require a bridge to communicate with the native coding while the app loads for the users. Instead, it allows Flutter to compile the source code to the native code ahead-of-time(AOT). The flutter engine’s C and C++ code will be compiled with Android’s NDK or iOS’ LLVM. As a result, Flutter offers an app with better performance.
2. Installation
The installation and initial configuration process should be straightforward for any developer to handle. React Native wins this round against Flutter! Let’s see why.
React Native
You can install and configure React Native using Node Package Manager (NPM). NPM acts as a command-line utility for aiding package installation. It can install React Native’s command line both locally and globally.
If you are installing React Native for iOS, you also need to install the HomeBrew package manager. While it may not have a one-liner installation that you get with native package managers, it still uses NPM. NPM cuts down the hassle of downloading a binary from the source.
Flutter
Instead of using package managers, you install Flutter by downloading the binary of a specific platform. Then, you add it to the PATH variable via the command line. As you can tell, installing a Flutter app will add more steps to the process, taking up more of your time.
3. Development Team Size
Apart from looking at the features, you also need to know how big a team is required to navigate the technological framework. That will help you plan out the training and hiring costs of the app development team.
In most cases, you will find the team size for Flutter will be smaller than React Native. Let’s see why.
React Native
For a React Native app, you will need a team of 5-10 developers. It is because React Native requires experts who know how to maintain coding for native platform apps. So you will need a mix of real native app experts and React Native experts.
The learning curve, however, is better as React Native uses JavaScript. So even if the team is bigger, the training costs will remain economical.
Flutter
Flutter will only require five developers for building apps. Developers can write the coding and thereby have an easy time understanding the codes. So you do not need a team full of experts – novice developers can also handle this framework.
The learning process for Flutter is relatively complex when compared with React Native due to the new Dart language. As a result, the training costs will be higher here.
4. Community Support
Since their respective release, the two technological frameworks, React Native and Flutter, have garnered a huge developer community. Each community is active and reliable, with several developers helping each other with issues in their live projects.
As of now, React Native may be getting more attention than Flutter. Let’s see why.
React Native
Since React Native is older, it has a larger community. It has over 19k GitHub projects. A larger community of developers means anyone, professional or novice developer, can seek help.
Here are some other platforms where you will find React Native developers.
Flutter
Flutter launched two years later than React Native, so the community is slightly smaller. Although React Native has a larger developer ecosystem, Flutter’s popularity is better. Its popularity continues to grow and recently surpassed React Native.
While React Native now has 95,200 GitHub stars, Flutter has received over 120,000 GitHub stars! Developers predict that Flutter will soon surpass React Native in projects as well.
Here are some other platforms where you will find Flutter developers.
- Slack
- Discord
- Stack Overflow
5. Testing
Testing is an important step that brings you closer to the launch of your app. It lets you do final checks on how well the coding is functioning.
Let’s take a look at how easy it is to conduct testing with React Native and Flutter.
React Native
As of now, React Native apps only have a few levels of testing frameworks available. That does not include UI and integration testing. App developers will have to use third-party tools like Appium and Jest instead.
These tools get used for testing React Native apps and expose bugs to fix them before launch. However, you should be mindful that React Native does not officially support these tools.
Flutter
Unlike React Native, Flutter offers a comprehensive range of testing features. You can test the app at the widget, integration, and UI level. Moreover, Flutter makes it easier for novice developers to test apps by providing testing documentation.
6. User Experience
Every app aims to provide users with an interactive and intuitive experience that convinces them to keep using your product. Each of these comes with a different set of UI interface capabilities. They give mostly the same result – a comprehensive range of high-quality graphics and animations.
It is hard to pick the winner in this category. Let’s see how each framework differs in user experience.
React Native
One of the features that stands out the most in React Native is that the app will incorporate real native elements. Thanks to the communication that takes place through JavaScript bridge, rendering native elements for each platform.
So the app will always feel native to the user, optimizing the user experience of a cross-platform app. Since it uses native components, it means that your app’s components also get updated after an operating system update!
It is easier to achieve the native feel with React Native, but the framework has some drawbacks here. React Native apps find it hard to keep up with the complex UI with changing native elements. So the app may lag sometimes and behave very differently for every platform.
Flutter
Unlike React Native, Flutter has its own set of custom UI widgets packaged within itself. Flutter apps may behave consistently across iOS and Android devices. It has two sets of widgets that help customize the design according to the platform.
The two design widgets used by Flutter are Material Design for Android apps and Cupertino widgets that mimic iOS apps.
Since Flutter uses custom widgets, the components will not automatically update as they did in React Native. The only way to upgrade is if an app developer intentionally changes it.
React Native vs. Flutter – Final Thoughts
Both React Native and Flutter come with their fair share of strong and weak points. When it comes down to it, you make your pick based on your current app needs.
If you have the time and want to achieve scalability, React Native would be the popular choice. It is considered a tried and tested method for creating highly responsive APIs to develop lightweight applications.
However, Flutter comes out victorious in most of the parameters mentioned above. Although not completely native, its rich functionality allows for UI-centred cross-platform applications! You can quickly write the code for it and have the app ready for deployment into the market on time.
The only thing that may deter your Flutter experience is the training required to navigate this framework. You can consult with the experts at a software development company like Desuvit. Contact us for expert assistance for growing your business with the right mobile app development strategy.
Desuvit is a Norway-born software development company delivering Custom Software Development, Mobile Apps, and Web Applications Development for various verticals and business domains. We offer end-to-end solutions for companies with no software or IT division, Startups, and companies that need to scale their software development efforts but lack the expertise required. We help our clients in growing their businesses so we can grow with them. Some of the technologies we work with: .Net, Azure, Microservices, Azure functions(Serverless computing), React Native, Flutter, React JS, TypeScript, Angular, NServiceBus, Azure Service Bus, Azure Queues, SQL Service, MySQL, Cosmos DB, etc.
Enjoyed this article? Subscribe for more valuable and great content !
By subscribing, you agree with our privacy policy and our terms of service.






